In this lesson...
If you prefer to watch this on a video, you can head to our How To Videos where this is explained in minute 11:20.
To know how to create an Embedded Form go back to the previous lesson, Embedded Forms.
Important notes! This is not possible to do while on trial as adding embedded code is not available.
Show an Opt-in Form in All pages of a Simplero Site
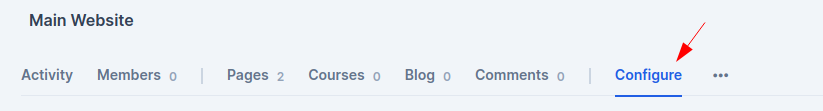
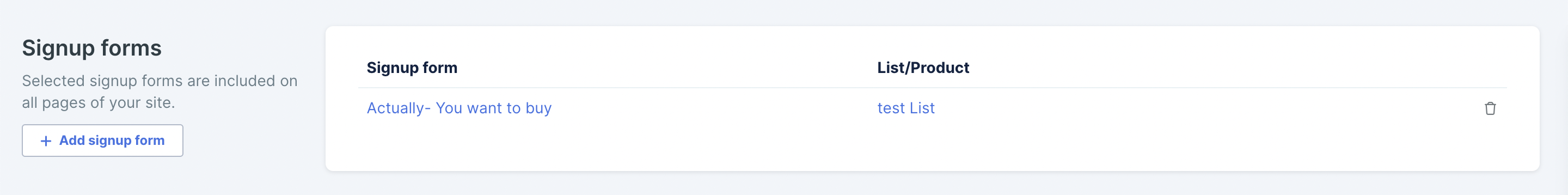
If you'd like an embedded sign up form to show in ALL pages of a Simplero Site, then navigate to the Site >> Configure page and scroll down to the Signup forms section:


You'll be able to choose from the existing embedded forms in your account.
Done!
Embed an Opt-in Form on a Simplero Page
-
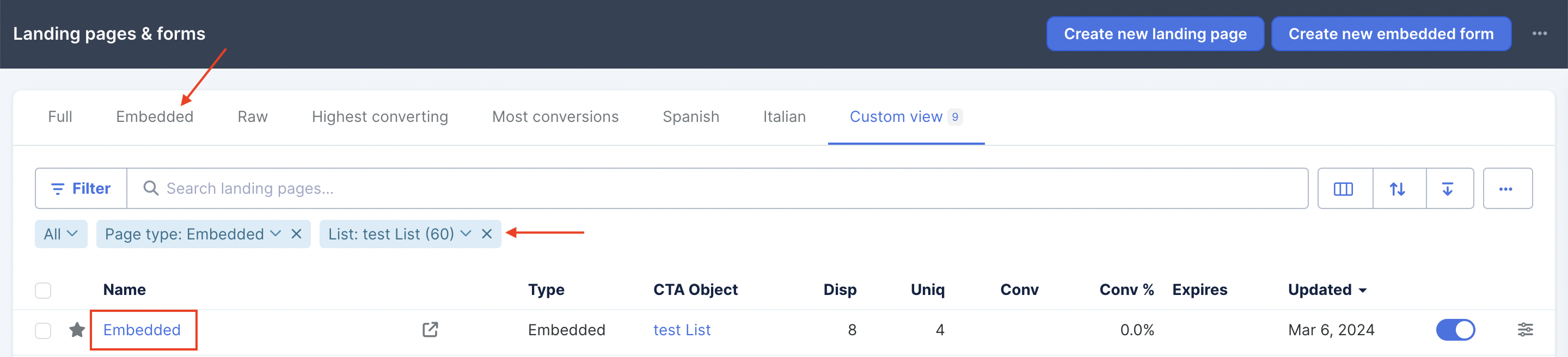
Navigate to the embedded form. The shortest way is from the Landing pages table, click on the Embedded view and then filter by List. If you haven't created it yet, follow the steps in this guide to design a new one.

-
Once you've located the Embedded form, on the Embed tab, scroll down to the Embed Code (required) section and copy it to your clipboard:

-
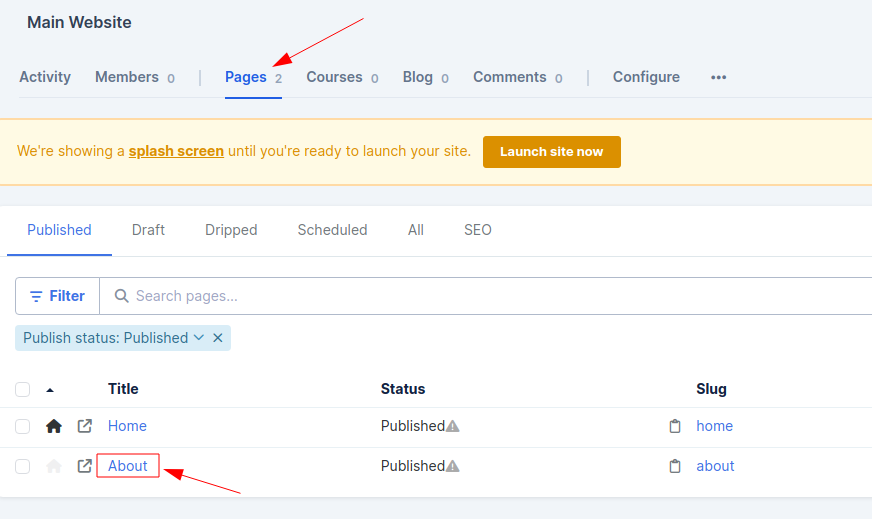
Go to the Site Page where you'd like the embedded opt-in form to show up. Head to Website >> Pages, then access the Editor for that specific page on the Website by clicking on the page name:

-
Add an HTML element anywhere in the page:

-
Paste the embed code you copied:

-
The Embed form will now show up according to the Presentation settings on the Embed form.
NOTE: The form will appear blank on the Editor page once you add the embed code and save your changes, but it will appear on the front-end of the page according to the Presentation settings on the Embed form. Click on the three dots and View published version in the top right-hand corner to see it in action:

Embed a Manually-Triggered Opt-In to a Button
The easiest way to do this is to create a pop-up inside your page. Follow the steps in this guide to create your pop-up and connect it to a button on the page.
If you still prefer to embed a manually-triggered opt-in form…
-
Follow the steps 1-5 in the previous section to add the embedded form
- Add the manual code to your button. To do that:
- Go back to your form - Embed tab

- Under the "Manual trigger" section, copy the code between the " signs. In the example below, it should be only #simplero-landing-page-681056

- Go to the page where you want this to activate and locate the button
- On the button action, choose "Go to" and in the link field paste the code copied in step 2

Keywords: Embedded form, Link, Embed