How to Embed Videos in your Spaces
Generally, we recommend using Simplero's media library when adding videos to your spaces. This makes it possible for us to make the videos fully responsive and usable in different types of content. But, if you for some reason want to embed a video, usually from YouTube or Vimeo, there are a couple of things to consider to ensure a good experience for your participants, especially if they are watching from mobile devices.
First of all, you need to ensure the video you are trying to embed comes from an https:// source – if it comes from an http:// source it can't be embedded in a Simplero space.
Youtube and Vimeo videos are embedded in what are called "iframes," and this causes potential problems since the iframe has a fixed width. By default, this width is greater than that of a mobile phone, so it'll break the layout when people visit your space from their mobile devices.
So, if you want to keep your pages in your spaces responsive, you'll need to change the width in the embed code for the video. Here's how you do this for YouTube videos:
- First of all, you need to make sure, that the video is set to public or unlisted – videos with private status can't be embedded.
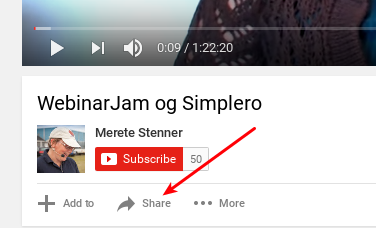
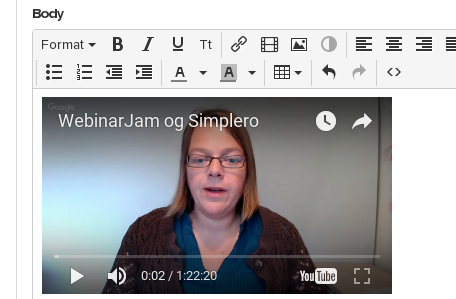
- To find the embed link, you click share under the video:

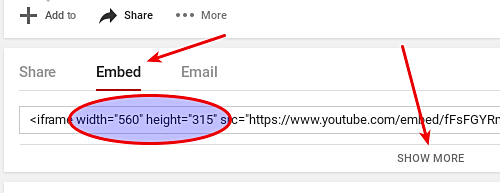
- Then you choose embed:

-
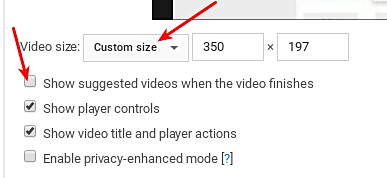
This then gives you the embed code. As you can see, the width is by default set to 560, which is too big. To fix this, you need to click on "Show more" and then choose "Video size" > "Custom size" and set the width to 320. The corresponding height depends on the format of the video. I will also recommend you remove the tick in the "Show suggested videos..." checkbox in order to not distract your audience away from your content after the video is done playing.

-
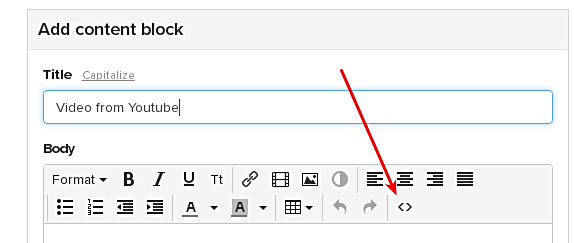
Then you can copy the final embed code and insert it into your space. In the content block editor you have to open the Source code function and paste the embed code there:

-
If done correctly the video will show in the editor when you save the source code.

When seen in the space from a PC, it is rather small, but your participants can then use the full-screen option, and on mobile it allows the rest of the space to resize properly.