NOTE! The Theme only works for pages built using the Legacy builder, or sites that do not use our New Community Experience. If your site uses the New Community Experience and/or your pages are built using the 2.0 builder, please head to this guide (we’ve replaced the Theme with Style Guides).
Customise Your Theme
You want your website to stand out and be unique to your brand, right? (pssst..you do!) Well, with Simplero, you can make that happen by customising your site theme.
Here's how to Edit and Customise the Theme:
Select Marketing from your Simplero Dashboard.
Choose Main website from the dropdown menu.
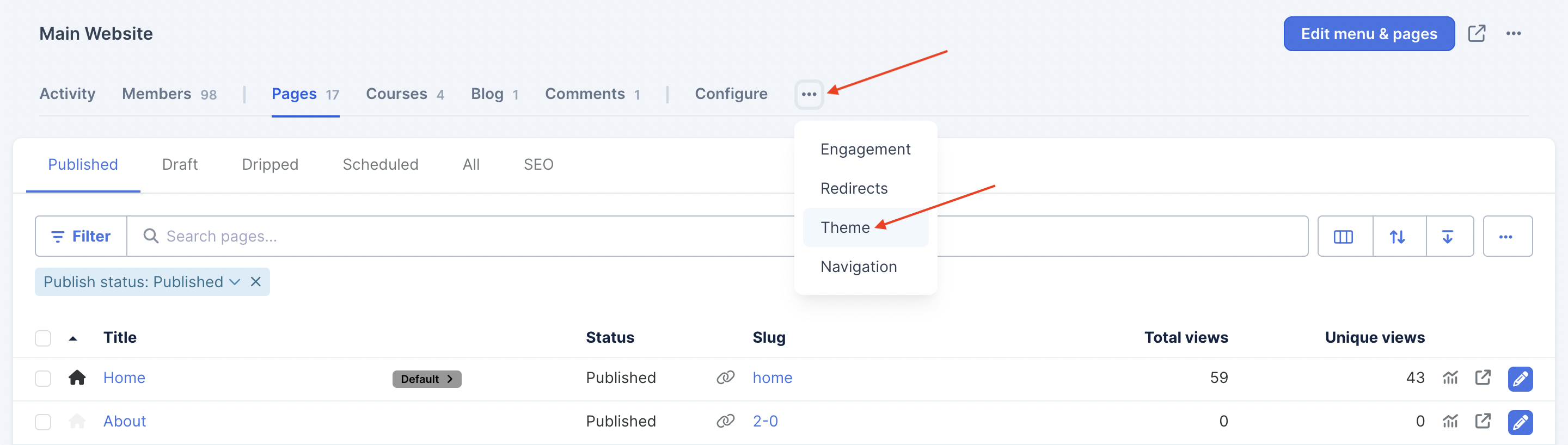
Select the three dots next to Configure tab and choose Theme:

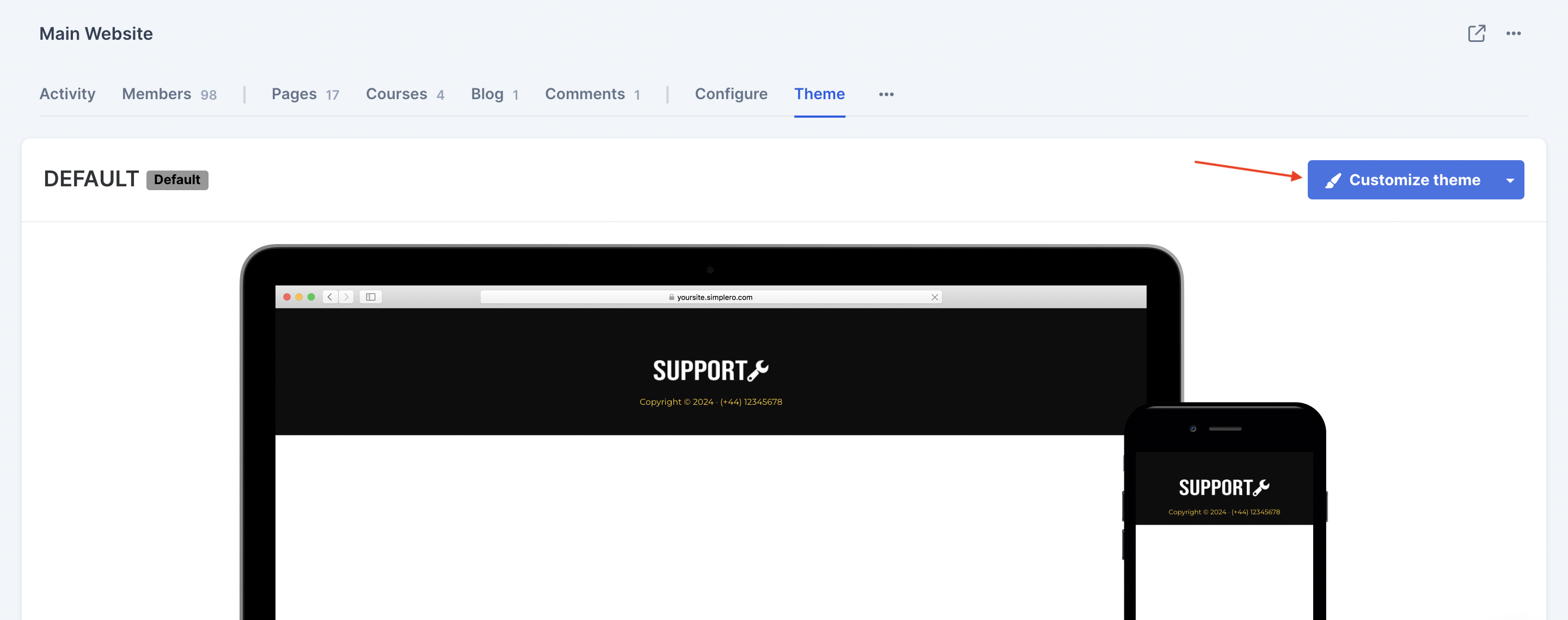
Select the blue Customize theme button:

You'll be directed to the theme customizer interface, which looks like this:

-
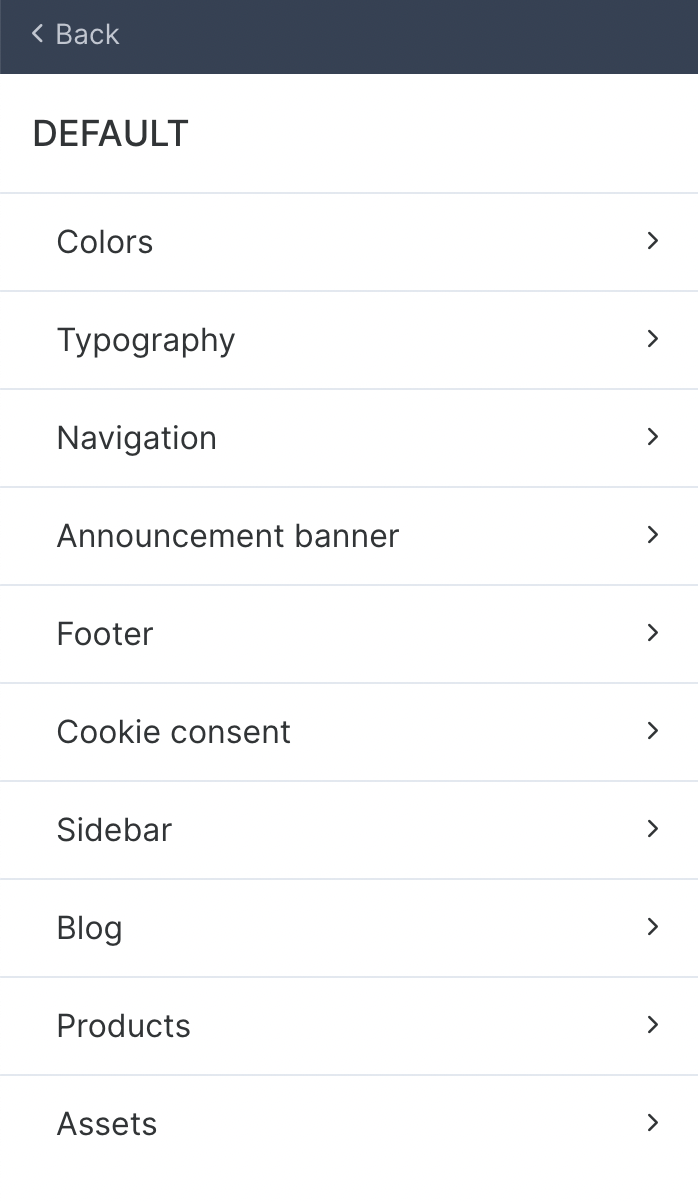
From the customizer interface, you can edit several areas of your website:
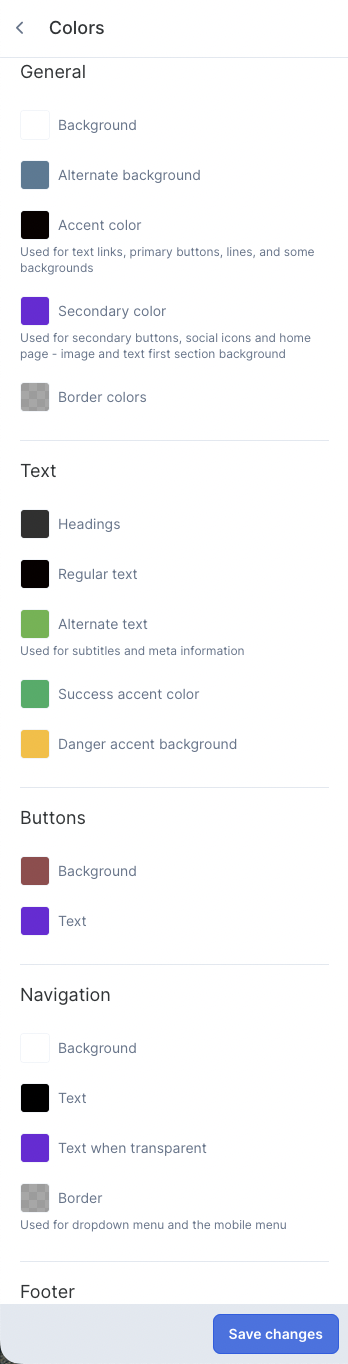
Colour - You can change the colour of your Background, Text, Buttons, Header, Footer, and Sidebar. When you click on the option you want to change, then a colour screen will pop up. From here, you can either type in your colour code, scan for your preferred colour, or select Accent colour, Background colour, Button colour or Text colour.
NOTE! Success Accent colour is the "complete lesson" button found in course lessons. The heading colour updates the module names, not lessons.

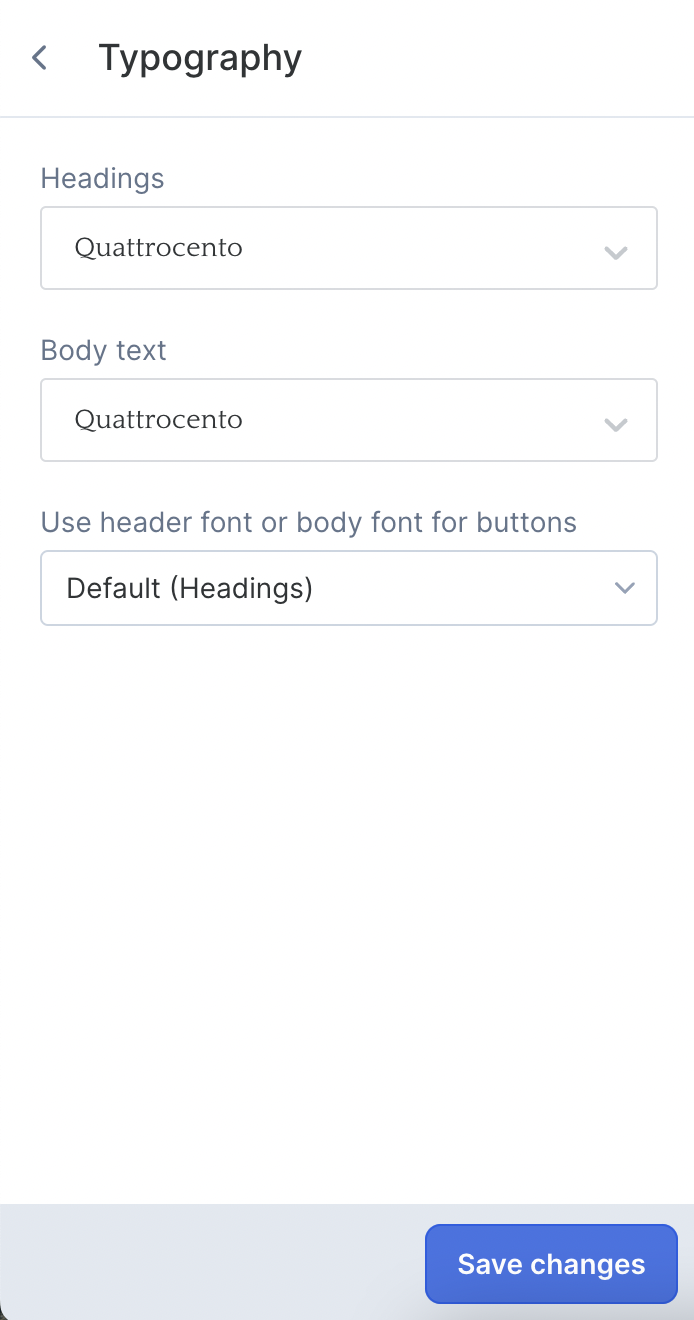
Typography - You can change the font of your Headings and Body text, and choose which font to use for your buttons:

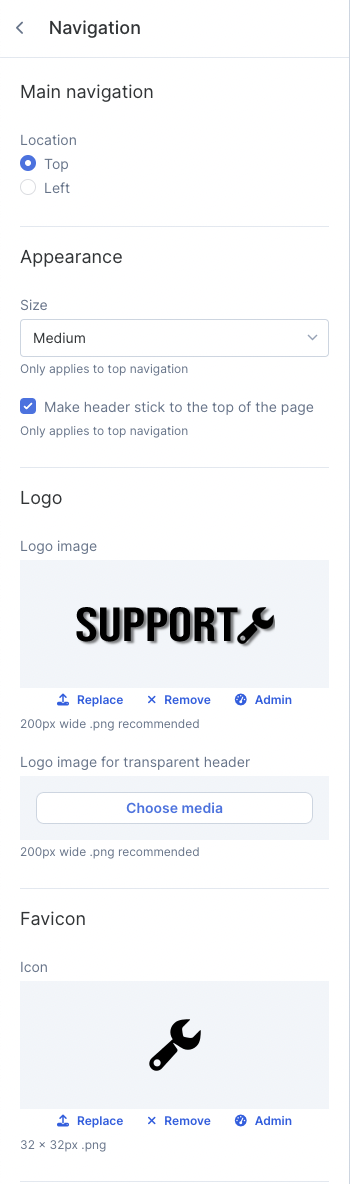
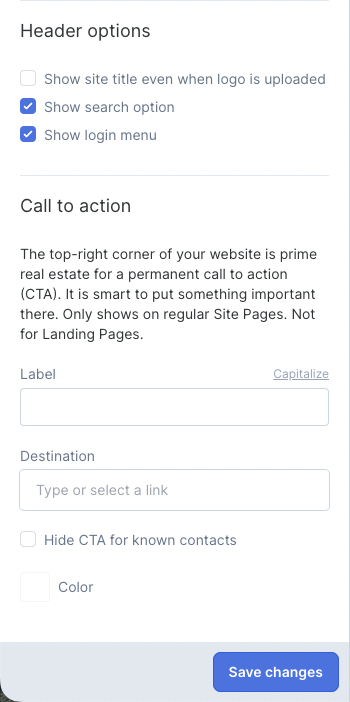
Navigation - You can choose the Location (Top or Side), change the Appearance, add a Logo image, Favicon Icon, and a Call to Action, and choose your Header options:


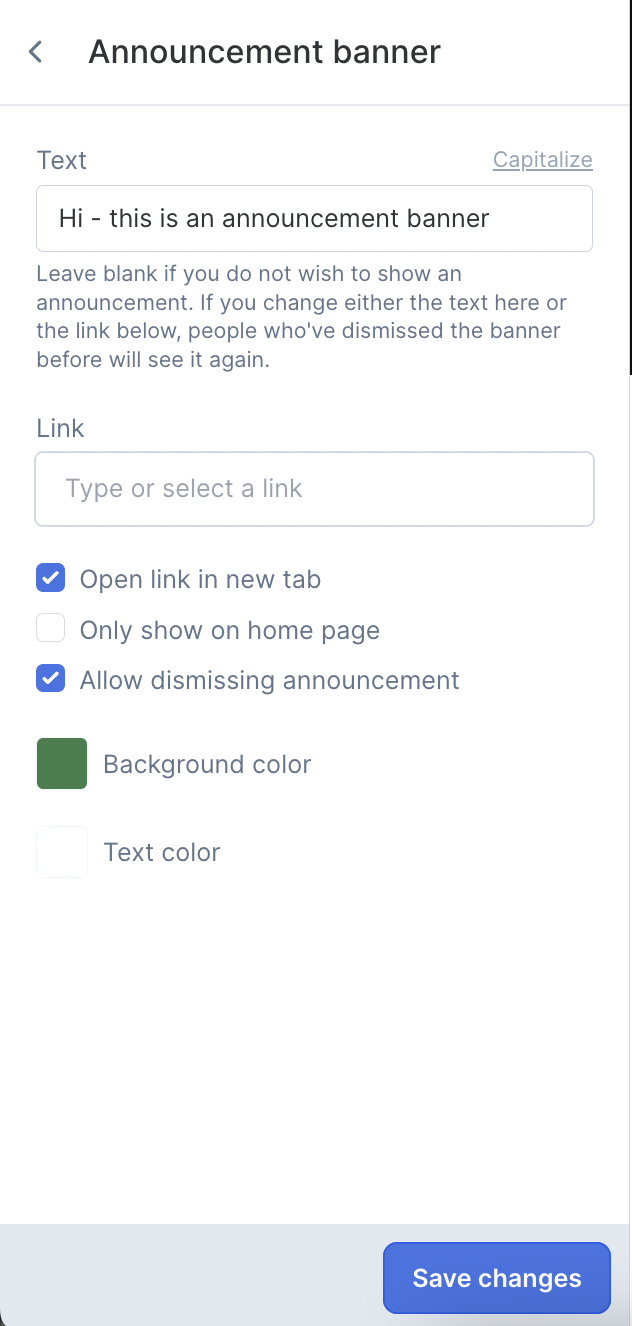
Announcement Banner - You can add a banner at the top of your site to announce a new offer, blog post, lead magnet, etc:

This is what it looks like in real-time:

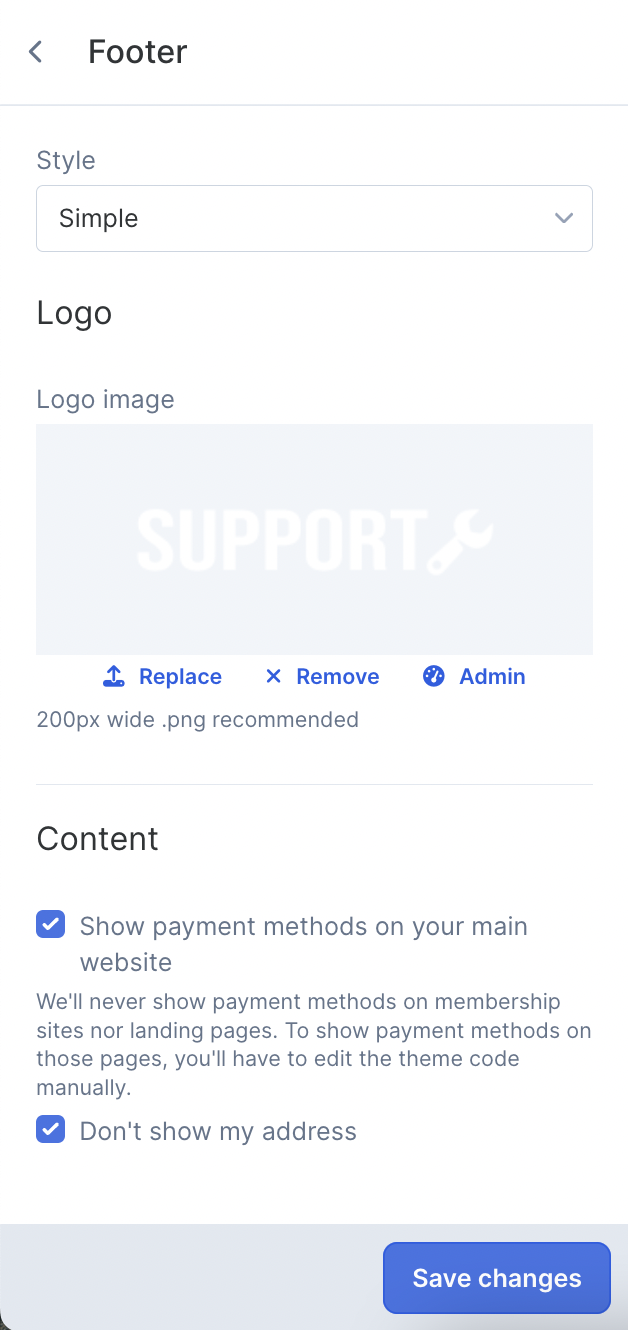
Footer - You can choose the Style, add a Logo image and choose to show Payment methods or your Address:

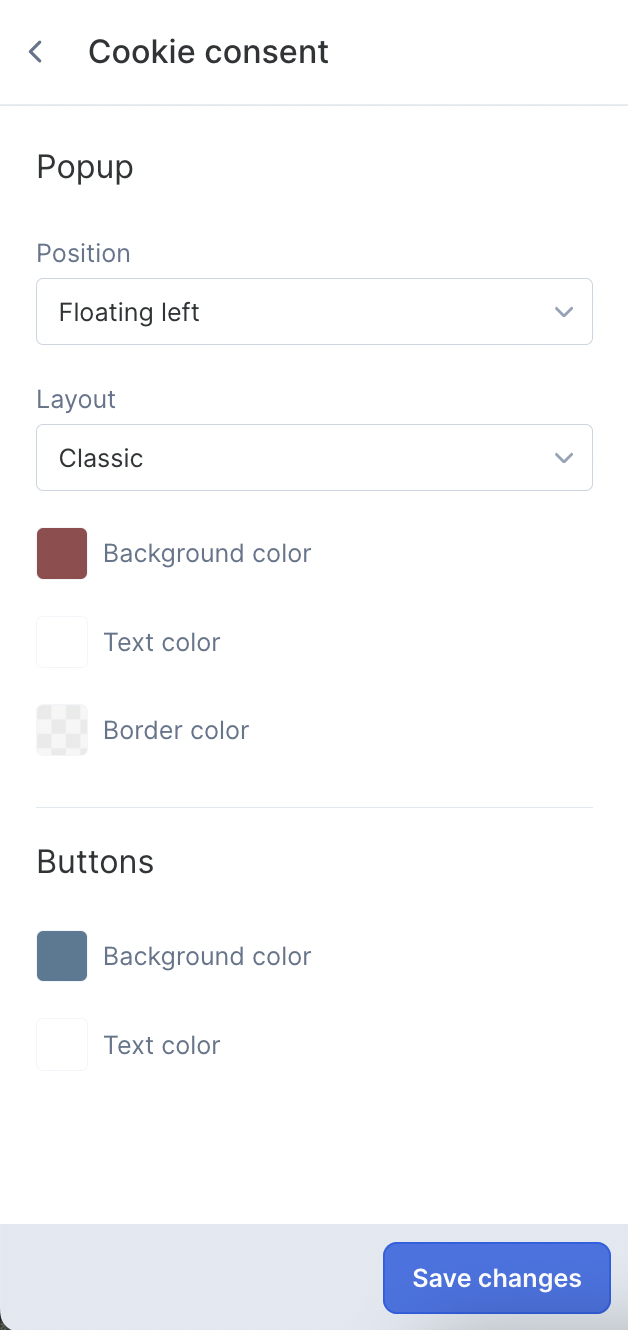
Cookie consent - You can design the Position, Layout and Colour of your Cookie Banner here:

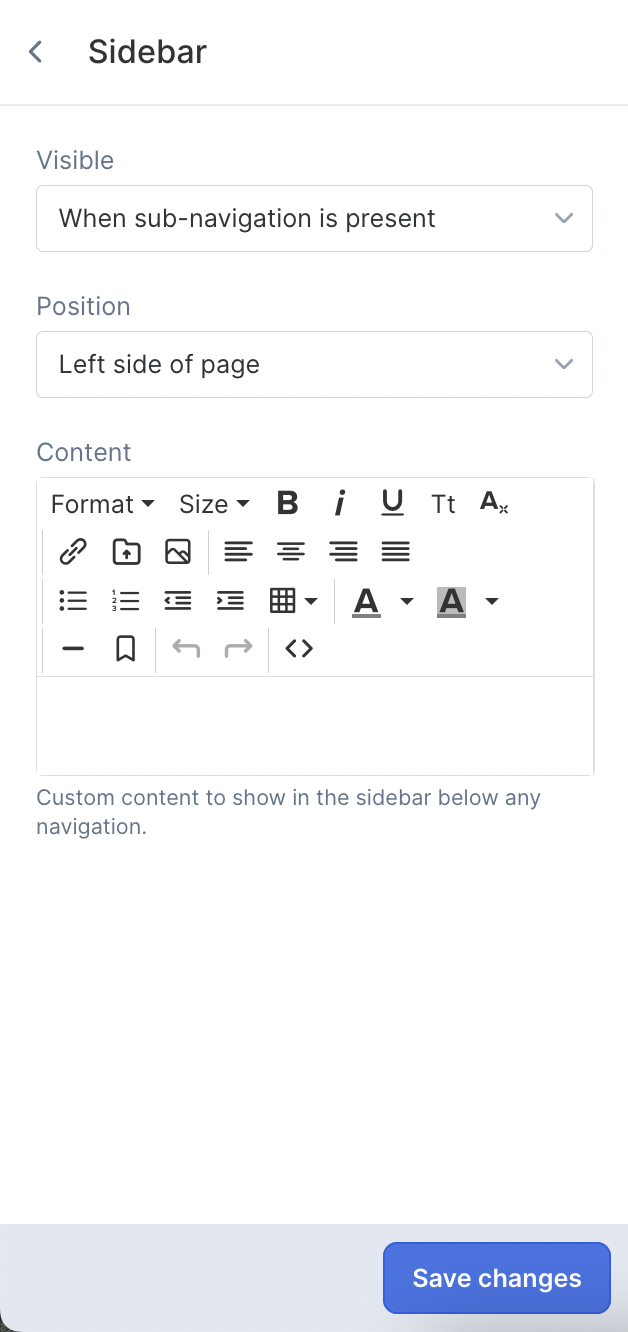
Sidebar - You can choose the viewing options (Visible, Position) and add Content to the sidebar:

Blog and Products - You can show the sharing button for blogs and products:


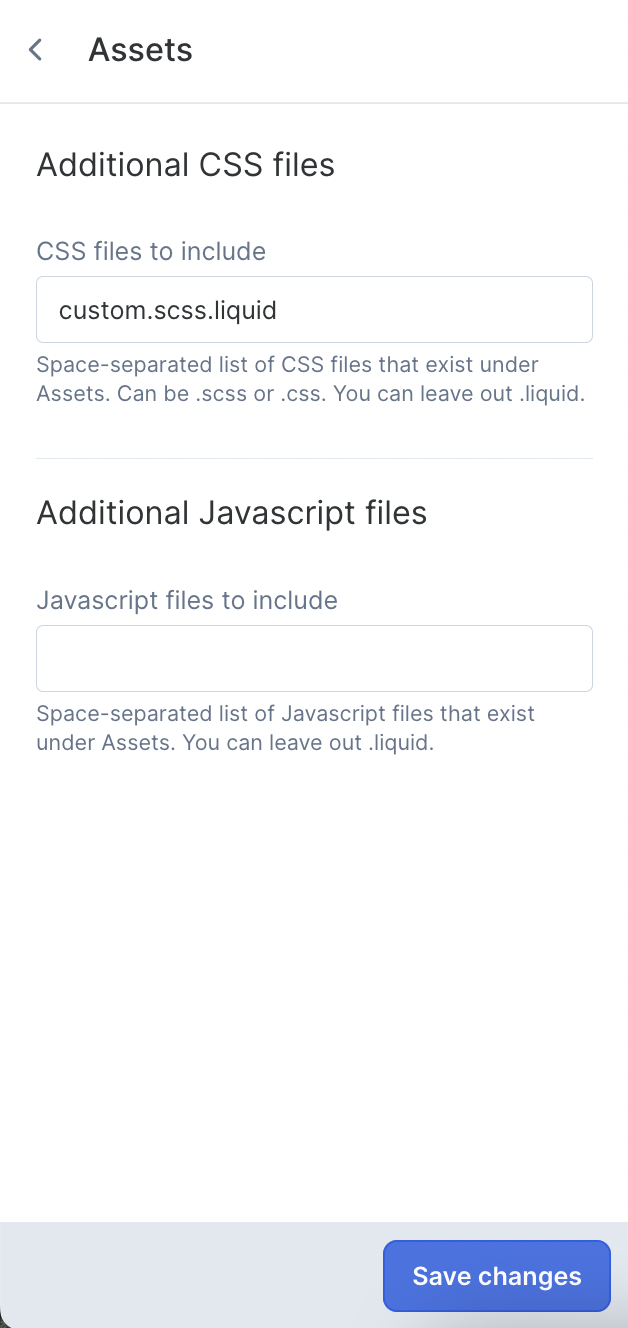
Assets - Add any Additional CSS or Javascript Files here.

Make sure to save your edits by clicking the blue Save changes button!