A cookie banner is the fastest and most informative way to get cookie consent and now you can create one in Simplero!
Banner Settings
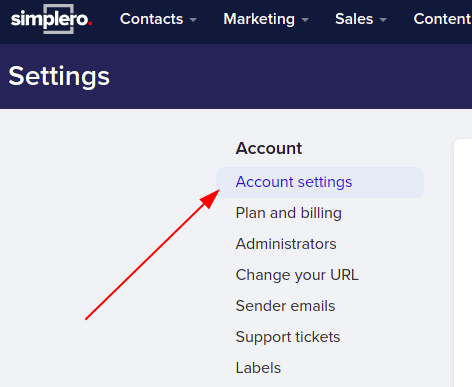
You'll find its settings on your Account settings page:

In your Account Privacy section, you have the option to either disable or enable the cookie banner, it's that simple.

Cookie-Banner Appearance
To customize the colors, of your banner, navigate to your Website>>Style guide>>Colors:

Scroll down to the Cookie Banner section right at the bottom and explore all the options:

Be aware of how the "Ask users" will impact your tracking settings.

Selecting this option will allow the end-user to reject cookies.
If you're using custom tracking code, you may need to update it to properly respect the user’s cookie choice. This includes:
Account-wide tracking, as set on the “Tracking” page of your account settings.
Site-wide tracking, as set on the “Configure” page of a site.
List subscription tracking, as set on the “Content” tab of a list.
Product tracking, as set on the “Content” tab of a product.
Tracking code inserted by editing your theme code.
You shouldn't use tracking code that allows setting cookies until the user has consented (or until we determine that consent isn't necessary based on which country the user is from.) To accomplish this, we’ve built a method you can use to make sure your code only runs when cookies are allowed.
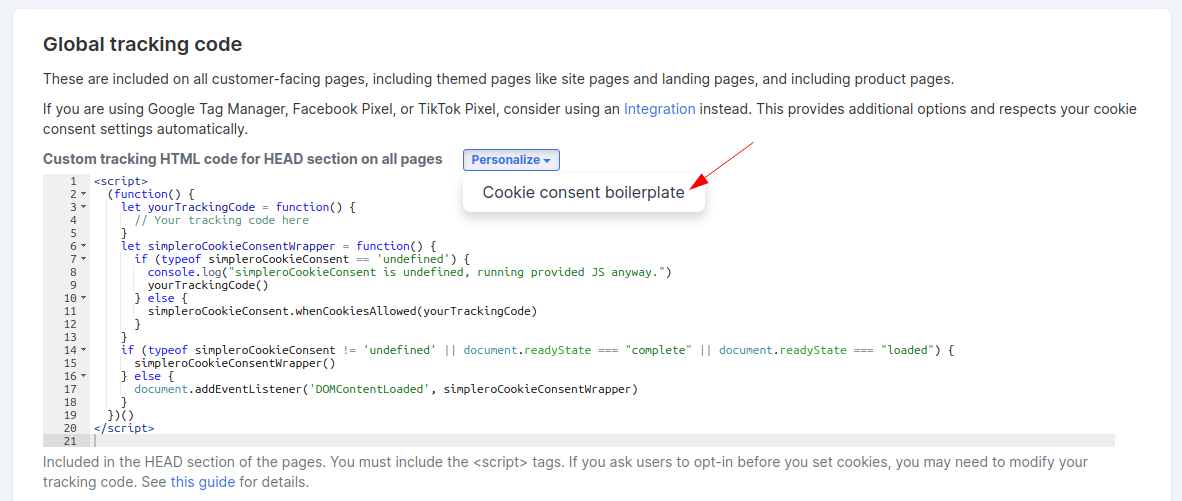
When adding Global tracking on your account, click on Personalize > Cookie consent boilerplate:

Then enter your code where it says "//Your tracking code here".
The boilerplate code is intended to run immediately (as opposed to e.g. when something is clicked).
If you would like to run the code in other instances, you'll need JS knowledge to adjust the code.
Some examples below:
myTrackingCode()
You can change it to:
<script>
(function() {
let yourTrackingCode = function() {
// Your tracking code here
}
let simpleroCookieConsentWrapper = function() {
if (typeof simpleroCookieConsent == 'undefined') {
console.log("simpleroCookieConsent is undefined, running provided JS anyway.")
yourTrackingCode()
} else {
simpleroCookieConsent.whenCookiesAllowed(yourTrackingCode)
}
}
if (typeof simpleroCookieConsent != 'undefined' || document.readyState === "complete" || document.readyState === "loaded") {
simpleroCookieConsentWrapper()
} else {
document.addEventListener('DOMContentLoaded', simpleroCookieConsentWrapper)
}
})()
</script>
Google Analytics code
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create','UA-1234567-1','mysite.com');
ga('send', 'pageview');
You can change it to:
<script>
(function() {
let yourTrackingCode = function() {
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create','UA-1234567-1','mysite.com');
ga('send', 'pageview'); }
let simpleroCookieConsentWrapper = function() {
if (typeof simpleroCookieConsent == 'undefined') {
console.log("simpleroCookieConsent is undefined, running provided JS anyway.")
yourTrackingCode()
} else {
simpleroCookieConsent.whenCookiesAllowed(yourTrackingCode)
}
}
if (typeof simpleroCookieConsent != 'undefined' || document.readyState === "complete" || document.readyState === "loaded") {
simpleroCookieConsentWrapper()
} else {
document.addEventListener('DOMContentLoaded', simpleroCookieConsentWrapper)
}
})()
</script>
Note: Make sure you're using your own UA code within.
GTag
<script>
(function() {
let yourTrackingCode = function() {
{ const s = document.createElement('script'); s.setAttribute('src', 'https://www.googletagmanager.com/gtag/js?id=YOUR GTAG ID'); s.async = true; document.head.appendChild(s); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'YOUR GTAG ID'); }
}
let simpleroCookieConsentWrapper = function() {
if (typeof simpleroCookieConsent == 'undefined') {
console.log("simpleroCookieConsent is undefined, running provided JS anyway.")
yourTrackingCode()
} else {
simpleroCookieConsent.whenCookiesAllowed(yourTrackingCode)
}
}
if (typeof simpleroCookieConsent != 'undefined' || document.readyState === "complete" || document.readyState === "loaded") {
simpleroCookieConsentWrapper()
} else {
document.addEventListener('DOMContentLoaded', simpleroCookieConsentWrapper)
}
})()
</script>
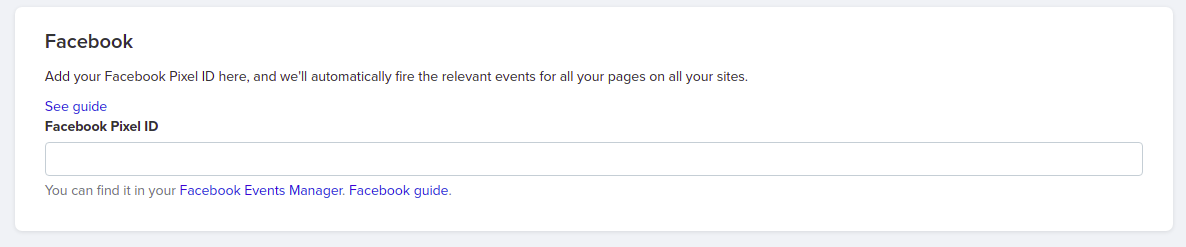
What about Facebook Pixel?
If you provide Simplero with identifiers for Facebook pixels and you use the opt-in method, the pixels do not run until cookie consent is given.

Things You Should Know
-
Your code can run in any of the following situations:
Cookie consent option isn't “ask before we set cookies” >> code runs immediately
User is in a country without relevant cookie laws >> code runs immediately
User already gave consent before this page was loaded >> code runs immediately
User hasn't given consent yet >> code runs when consent is given
Your code will only fire once per page load.
You can call simpleroCookieConsent.whenCookiesAllowed multiple times to have multiple pieces of code run when consent is given.
Consent on each domain is separate.
simpleroCookieConsent will be defined prior to the DOMContentLoaded and load events firing, but may not be defined prior to that.
There is no event when cookie permission is declined.
Have you accepted cookies already but have changed your mind about it? No problem, find the cookie banner now collapsed at the bottom of the screen. Switch to ‘Decline’ and we won’t add any further cookies to the visitor browser.

If you have any questions or get stuck with anything in this guide, reach out to our support team - we'd love to help!