Do you use WebinarJam and feel their landing pages are too impersonal? Do you want full control over your landing pages?
If you're thinking yes, then we've got great news for you. You can create beautiful, customized landing pages in Simplero and use them with WebinarJam! 🎉
You just need to make a few changes to the code you get from WebinarJam.
Here's how:
Find Your Landing Page URL in Simplero
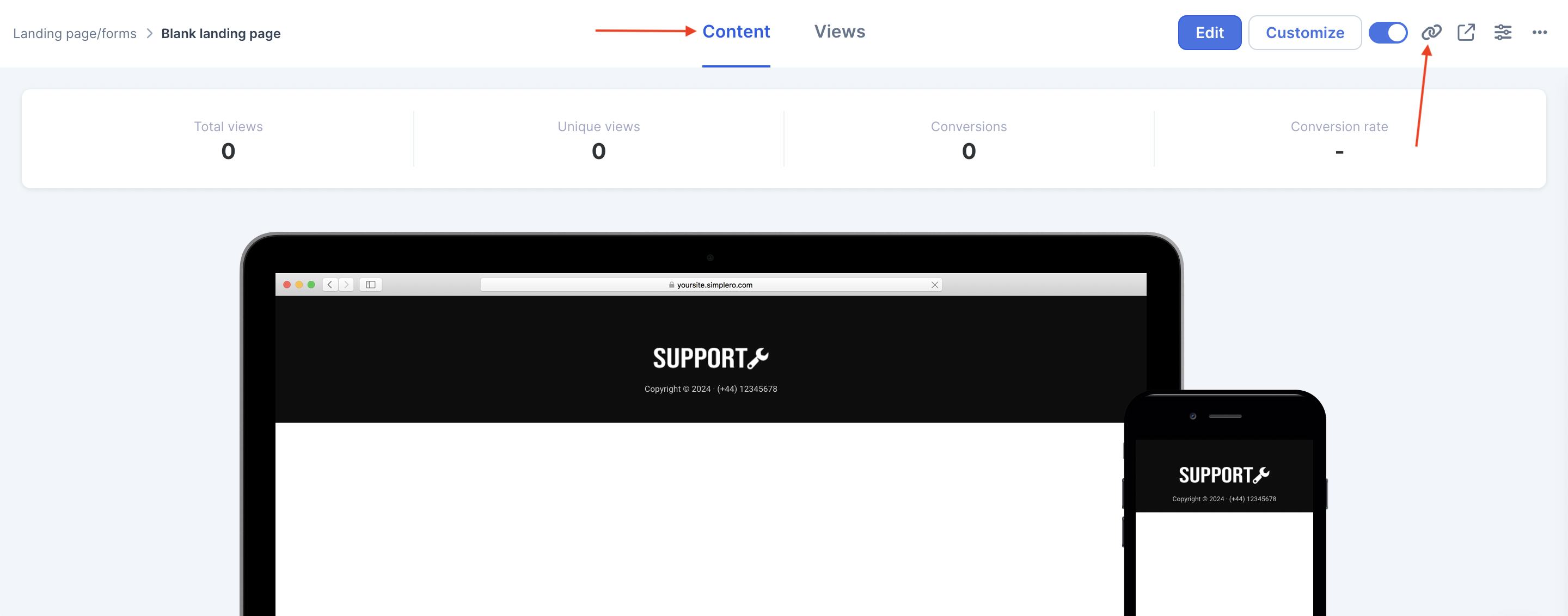
Locate your landing page URL on the Content tab of the landing page by pressing the Link icon in the top right-hand corner:

Create Your Webinar in WebinarJam
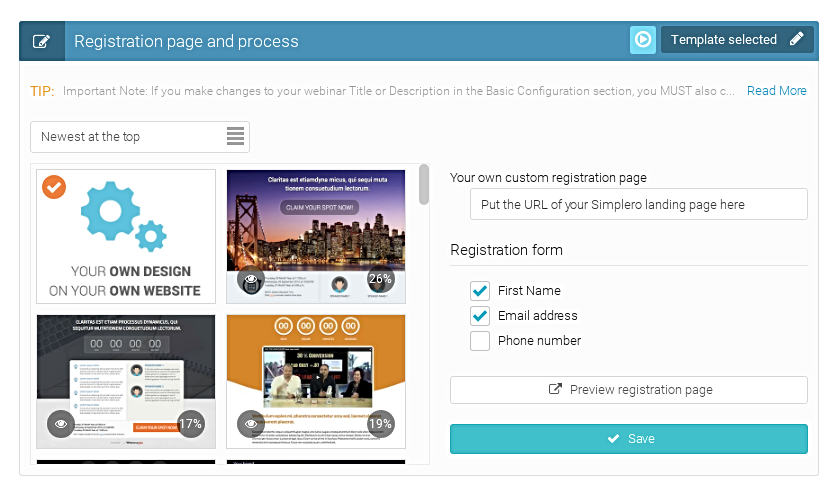
- On the Registration page, choose the template called "Your own design on your own website."
- Click "edit this template."
- Paste the URL for the landing page you just created in Simplero and save:

Finish Setting Up Your Webinar
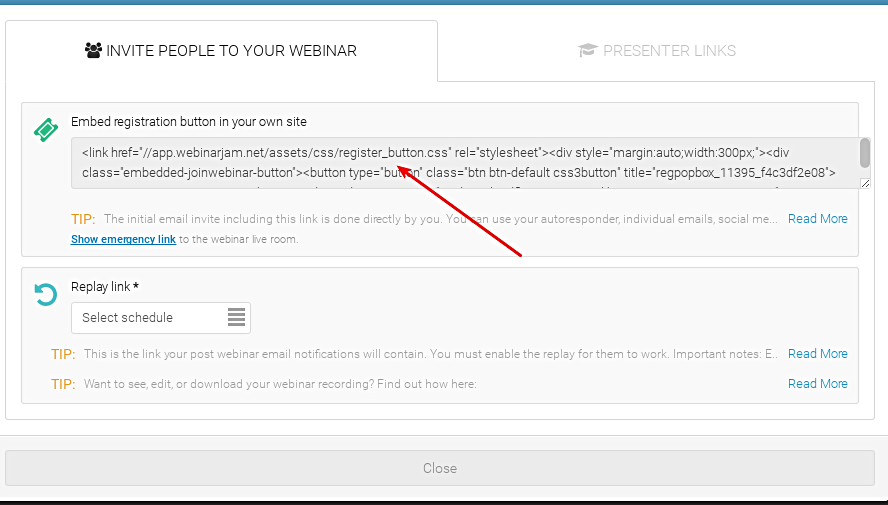
- Go to Your Links and copy the code from the Embed registration button in your own site field:

- Paste the code into a text editor outside of Simplero (not directly into your landing page!) and delete all the code related to the WebinarJam "register now" button.That part will break the landing page if it's added in Simplero, which is why you need to do this part outside of Simplero.
The code looks something like this:
<link href="//app.webinarjam.net/assets/css/register_button.css" rel="stylesheet"><div style="margin:auto;width:300px;"><div class="embedded-joinwebinar-button"><button type="button" class="btn btn-default css3button" title="regpopbox_123455_12345678"><span>Register now</span></button></div></div><script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.1/jquery.min.js" language="javascript" type="text/javascript"></script><script src="//app.webinarjam.net/assets/js/porthole.min.js" language="javascript" type="text/javascript"></script><script src="//app.webinarjam.net/register.box.js" language="javascript" type="text/javascript"></script><div id="frameContent" style="-webkit-overflow-scrolling: touch !important; overflow: auto;top: 0; left: 0; background:#fff;position: fixed; width: 100%; height: 100%; display:none; z-index:2147483647;"></div><img src="//app.webinarjam.net/tracker?action=registration&webicode=12345678&memberid=12345" style="visibility:hidden; height:0px; width:0px; border:none;">
- Copy the rest of the code.
Add the Code to Your Landing Page
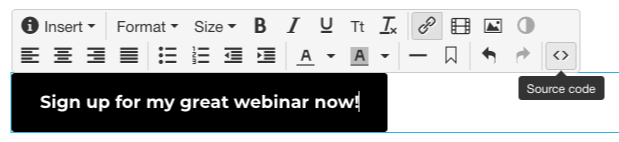
- Go to your Landing Page Editor in Simplero, and paste the code either in the source code of a Text section or body text for the CTA.
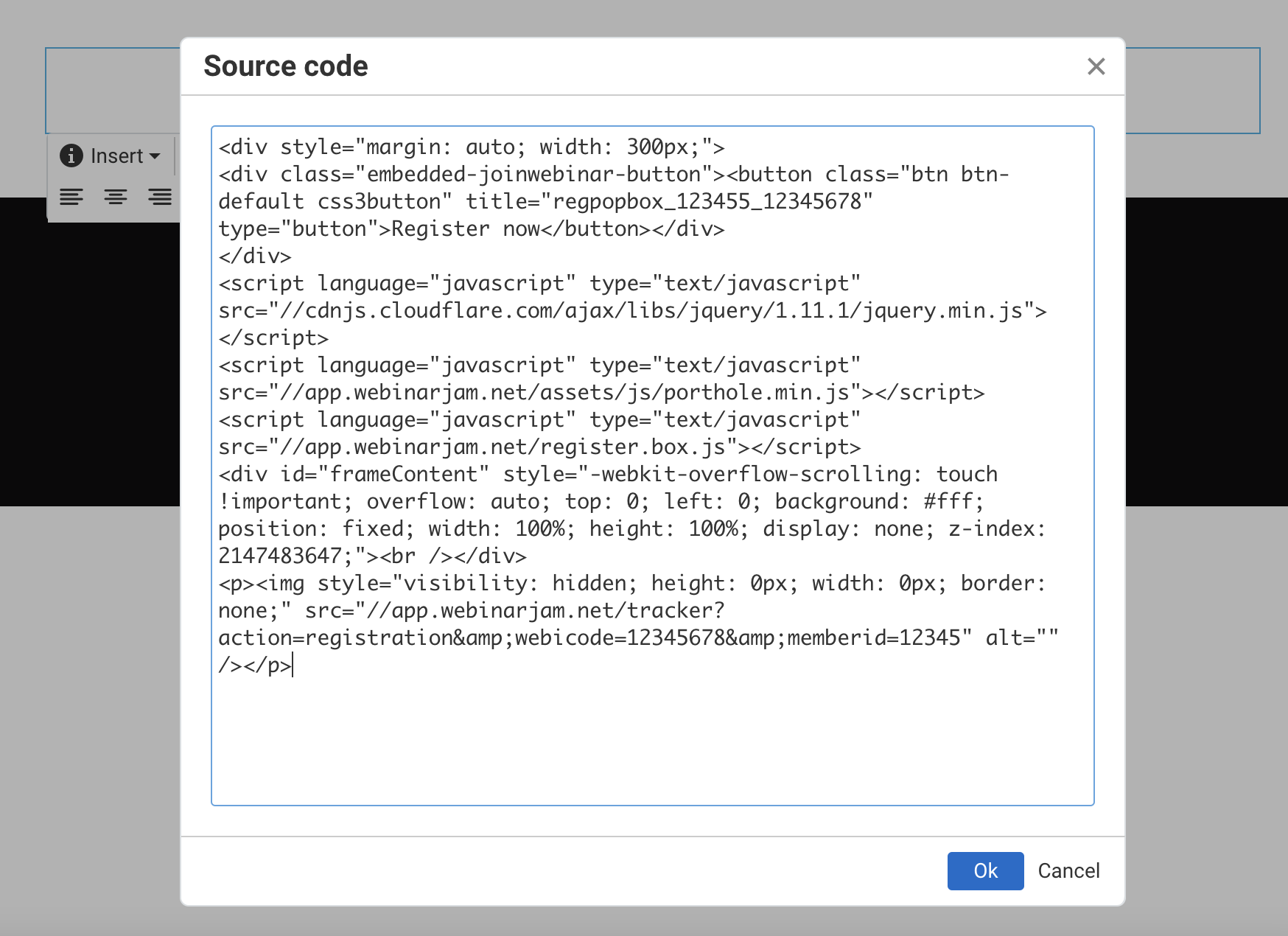
- You have to use the source code <> function in the editor and paste the code in the popup window that appears:


- Finish designing your landing page.
Et voilà! 🤌