Want to add those snazzy Pin-It buttons to your images in Simplero so that your audience can save them to their Pinterest boards? Well, now you can, and it's super easy!
Here's How to Add the Pinterest Save Button:
Head to this page on Pinterest.
Click on the "Save Button" link:

This will walk you through how to set up the Script code. Once you do, it will look like this:
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js" data-pin-hover="true"></script>
Copy that code to your clipboard and head over to Simplero.
-
If you only want the buttons on your Site and Blog: Head to Content >> Sites >> Choose the Site >> Configure and paste the Script Code under Advanced Settings >> Add custom tracking code >> Body section at the bottom. Click the blue Save Changes button:

The Pin-It button will now appear on the images on your Site and Blog, like this:

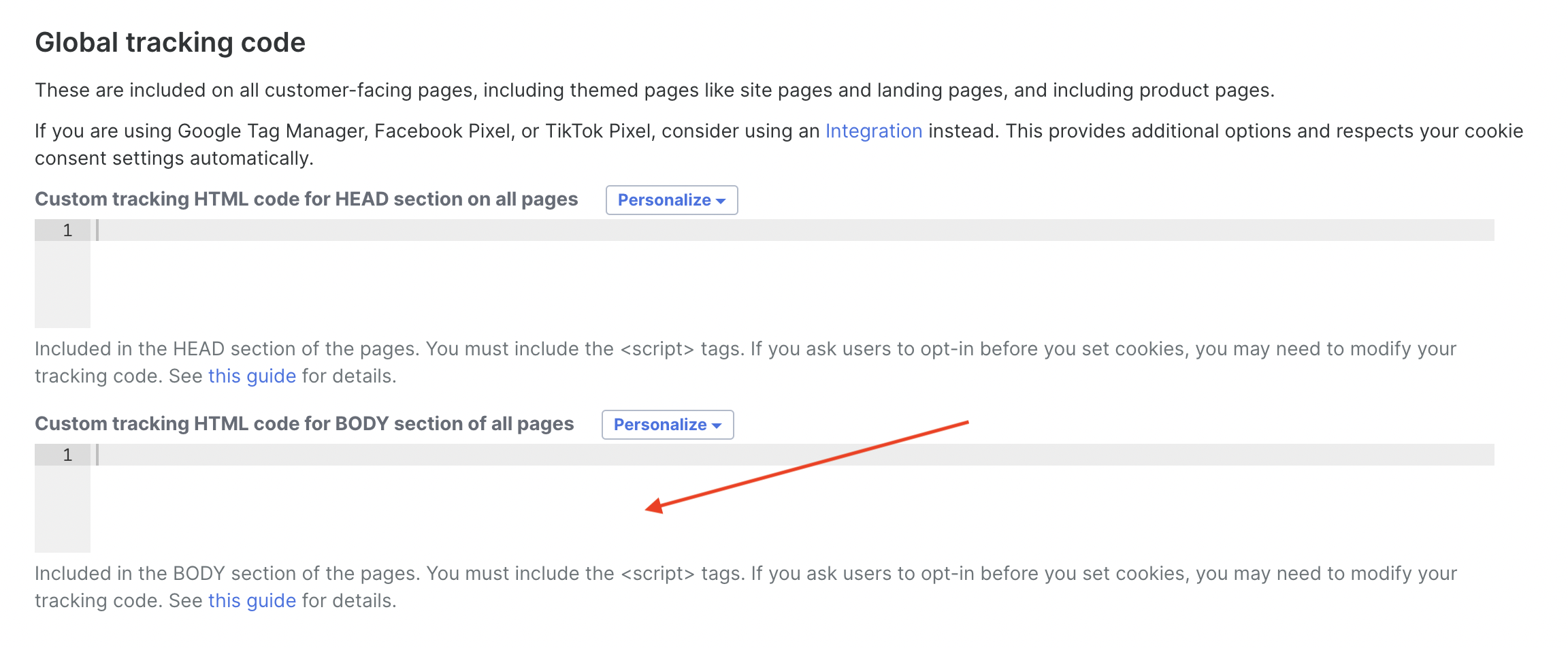
If you want the buttons to appear on all the images on your account: Head to Settings >> Tracking and paste the Script Code under Global Tracking code >> Custom tracking HTML code for BODY section of all pages. Click the blue Save Changes button.

The Pin-It button will now appear on all the images on your account, the same way as above.
That's a wrap - now your images are officially Pinn-able!