How to Embed Videos on your Site
Generally, we recommend using Simplero's media library when adding videos to your site. This makes it possible for us to make the videos fully responsive and usable in different types of content.
BUT if you still want to embed a video, usually from YouTube or Vimeo, there are a couple of things to consider to make sure it’s a good user experience - especially if they’re watching from mobile devices.
First, Make sure the video you’re trying to embed comes from an https:// source – if it comes from an http:// source it can't be embedded in a Simplero site.
Second, Youtube and Vimeo videos are embedded in what are called "iframes”. This causes potential problems, since the iframe has a fixed width. By default, this width is greater than that of a mobile phone, so it'll break the layout when people visit your site from their mobile devices.
So, if you want to keep your pages in your site responsive, you'll need to change the width in the embed code for the video.
Here's how to do this for YouTube videos:
-
Make sure that the video is set to Public or Unlisted – videos with private status can't be embedded.
To make sure your video is set to Public or Unlisted, follow these steps:
-
Go back to your video, and get the embed code/link:
-
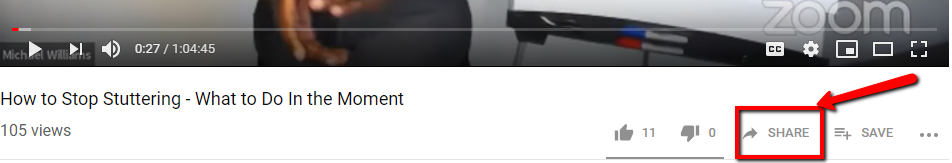
Click the Share option under the video:

-
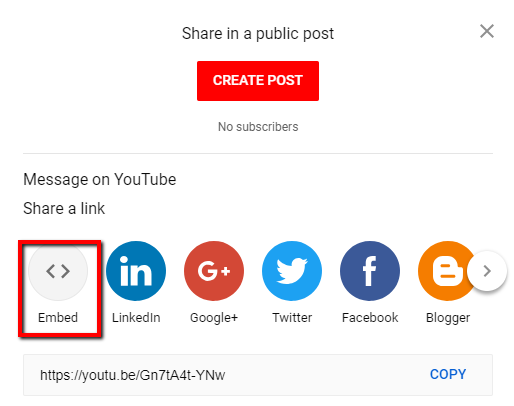
In the pop-up screen, select the Embed option:

-
Copy the src bit of your embed code:

-
Go to the Simplero page you want to add the video and paste the following code:
<p style="text-align: center;">
<iframe
src="https://www.youtube.com/embed/EB8abcdsfdfdsfgreaw"
style="width: 100%; max-width: 800px; height: auto; aspect-ratio: 16 / 9; display: block; margin: auto;"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
</p>
-
Replace the src bit of the code with the src link you copied from your video
-
Click Ok to save
NOTE! If you’re using a 2.0 builder page, you’ll need to add the code to an HTML element:

If done correctly the video will show as seen below in the editor when you save the source code.
When seen in the site from a PC, it is rather small, but your participants can then use the full-screen option, and on mobile it allows the rest of the space to resize properly.
Embed Videos From Dropbox
Here are the steps if you'd like to embed a video from your Dropbox account.
-
Create public Dropbox folder
-
Upload file in that folder
-
Create shared link --> https://www.dropbox.com/s/up0ywyf8056gjgx/SundGraviditet_traening_v2.mp4?dl=0
-
Replace dropbox.com with dl.dropboxusercontent.com and remove dl=0. New link --> https://dl.dropboxusercontent.com/s/up0ywyf8056gjgx/SundGraviditet_traening_v2.mp4
-
Insert new link in Iframe html:
<iframe width="560" height="315" src="https://dl.dropboxusercontent.com/s/up0ywyf8056gjgx/SundGraviditet_traening_v2.mp4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Embed Videos from Vimeo
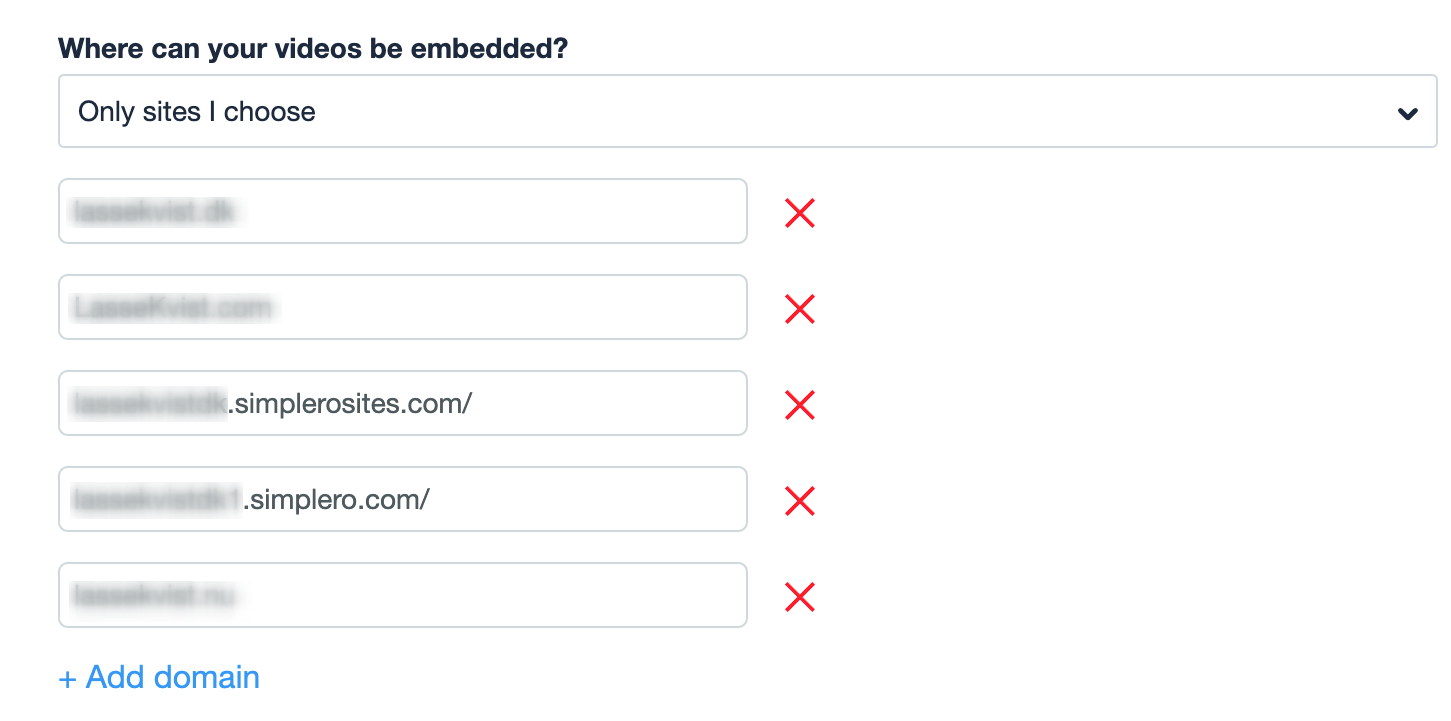
You can embed videos from your Vimeo account. In order to do so, Vimeo requires the URL where the Vimeos will be embedded to allow them to play.

If you are offering the Simplero App, you will also need to add the app URL: https://mobileapp.simplero.com