NOTE! Split tests only work on Site pages created with our Legacy builder and landing pages created with our 2.0 builder. They will not work for Site 2.0 pages.
Included in Simplero plans: Skyrocket
Why Split Test?
Split tests are a great way to optimize the performance of your landing pages and web pages.
You want your pages to convert viewers to subscribers or purchasers at the highest possible rate. So you might split test your pages to evaluate which page section Layout, Headline text, or the combination of Colours and Media resources you use results in the best conversion rate.
How to Split Test in Simplero
When creating a Split Test, you start by choosing which of your existing pages you want to run the test on. This is called the Control page. (Put your science hat on. We're talking experiment with controls and hypothesis here...)
Then, you create one or more copies of that Control page in order to test specific changes (like headline text, or image choice). Those new pages are called the Variants and they will be generated when you set up the Split Test. They are also referred to as 'Challengers'.
Once a Variant is created, you'll get access to the page editor to make the changes. You might want to rename the Variants to keep everything straight.
You'll then tell Simplero what percentage of the page traffic to send to which page in the test. This is called the page weight. You send all traffic to the URL of the Control page, tell us what percentage of that traffic to send to the Control and each Variant and and we will do the rest for you in the backend.
If your Control is already giving you high conversion rates, you might consider giving it a higher weight, minimising the risk of losing conversions while running the test.
You can create Split Tests on web pages and on landing pages. For the purposes of this guide, we'll use the web page example. It works exactly the same way for landing pages.
Create a Split Test
Navigate to your Sites >> Choose the site > Pages or Marketing >> Landing pages & forms and hover over the title of the page you want to start a Split Test on:

As soon as you click "Start Split Test" you'll be able to give the test a Name, add Variants (other versions of the page to test) and set the Control and Challengers weights:

Editing the Control & Variants
You can edit a Split Test while the test is on Setup and Active status.
Make changes to the design of the Control and Variants via

Edit the internal name of the Control and Variants hovering on their names to then click on

Do you want to make small changes to the Control on a new Variant? >> Duplicate Control
You already have an existing page on your site that you'd like to test against this Control? >> + Add Existing
-
Have you worked on the changes on the Variant and want to compare it against a third Variant with tiny little changes? >>

This icon is next to the trashcan on the right side of the variant you want to duplicate.
Edit the weights dragging the indicator on the progress bar resource.

Editing the Test URL
When starting the Split Test, we randomly send traffic to the Control into the different Variants (Challengers) you create on the test.
The URL displayed for these pages can be either the Control's URL or a custom URL.

Start the Split Test
Before you start the Split Test, check these things:
Control page and Variants designs ✔️
Weights to distribute the traffic on each of the Variants ✔️
Set up URL as the Control or set up a custom URL ✔️
If all the above tasks are completed now, then you are ready to start the test!

You need some more time to finish up the checklist... Save changes and start later instead.
![]()
Once you start the test, it will take you to the page with an overview of the test:

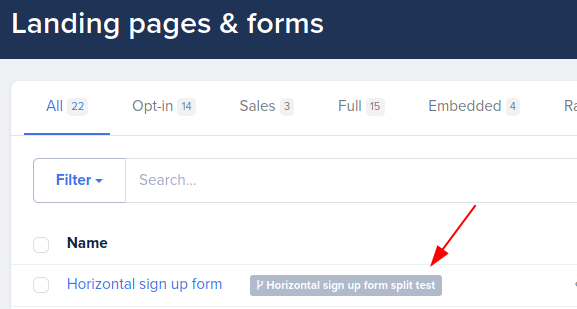
You'll be able to access the Split Test editor via Site >> Pages or Marketing >> Landing Pages & Forms (click the label next to the page from the split test):

Choosing a Winner & End of the Split Test
You've had your test running for a while and collected enough conversion rate data, in other words, you know which one is the winner.
Click on the active test (green label):

Choose the winner by pressing the trophy icon next to the page and then press the blue Choose winner and end test button:

From now on, all traffic to the URL will be redirected to the winner Variant. The winner will replace the page on your site completely (including the Page Editor). The Variants/Challengers will disappear.
Completed Tests
They will show on a grey label next to the page name:

You'll now be able to start new split tests on this page if you wish to :)
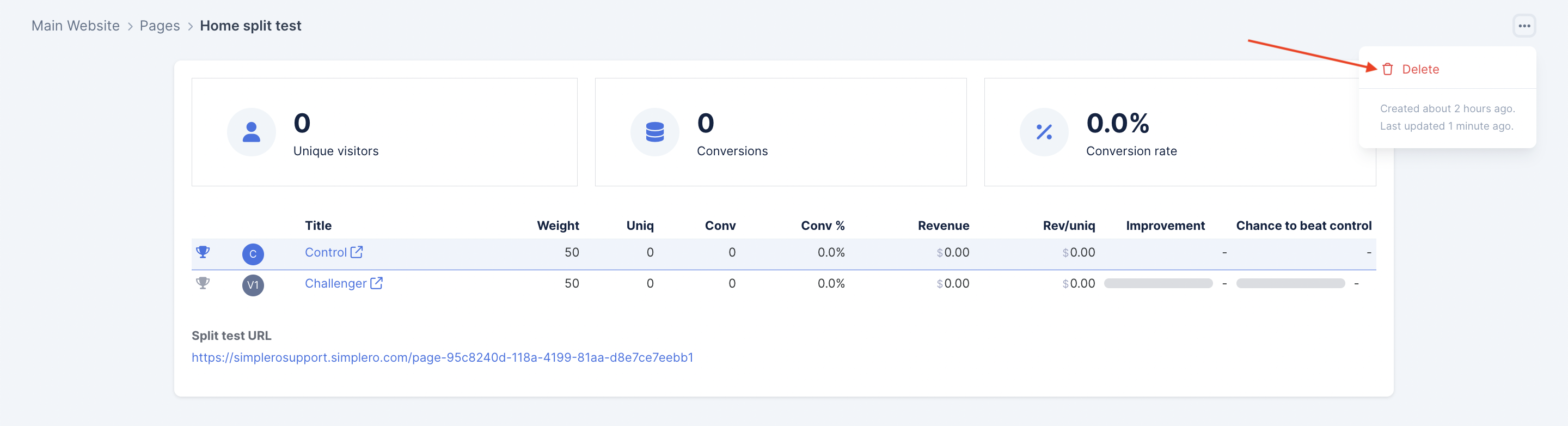
In a completed Split Test you'll find the test result data. If you would like to delete the split test now that it has been completed, you can do so on the delete option by pressing the three dots and selecting Delete in the top right corner: