Contacts
Lists
Segments
Support Tickets
Main Website
Triggers
Broadcasts
Newsletters
Landing Pages & Forms
Affiliate Programs
Automations
Emails for automations
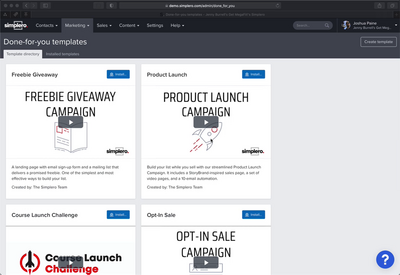
Done For You Campaigns
Funnels
Products
Catalog
Purchases
Pipelines and Deals
Sites
Style Guides and Page Builder
Courses
Media Library
Worksheets
Scheduling Links
Account Settings
Integrations
Contacts Settings
Marketing Settings
Sales Settings
Content Settings
Deprecated Features
[Legacy Experience] Editing your Theme Code
Simplero lets you edit the code that comprises your site, including HTML, CSS, and Javascript.
NOTE! If your site uses the New Community Experience, we do not give you the option to edit the Theme Code. This option is only available on our Legacy Experience, which is a deprecated feature in Simplero.
Also if you make changes to your Theme Code and then switch your site to the New Community Experience, the changes will not affect your site moving forward.
Editing Your Theme Code
Unfortunately, we do not have a lot of documentation on this yet, but here is a starting point:
The HTML pages are written using a templating language called Liquid. It was created by Shopify, and so for now, the best place to find documentation for this is at Shopify's site. Beware that we would not have exactly the same tags, filters, and objects. But it's close. The best way to find out what is available is to look through our official source.
Theme files with a .liquid extension will automatically be preprocessed using the Liquid templating engine and will output either HTML or CSS or Javascript, depending on the underlying file.
Our CSS is written using a language called SCSS. Any regular CSS is valid SCSS, so if you do not want to learn SCSS, don't worry. You can just write CSS, and it will work. Files with a .scss extension will automatically be preprocessed using the SCSS compiler, which will translate it into CSS that browsers understand.
Our Javascript files are written in CoffeeScript. Any theme file with extension .coffee will automatically be compiled to plain Javascript before being sent to the browser. Unlike with CSS and SCSS, plain Javascript is NOT valid CoffeeScript, so if you want to use plain Javascript, you will have to add it in a separate file.
Careful when Making Changes
As long as you have not made any changes to your theme, you will automatically get updates to your theme as we make them. We fix bugs, make small improvements to layout and rendering, or add entirely new features that require changes to both the site theme code and the backend.
Once you make changes to a file, you will no longer automatically receive updates to that particular file. You will still receive updates to all your unedited theme files.
This can cause problems when we do make changes, and thus you need to be careful when you make changes, and aware that you will need to factor in the cost of staying up to date with our ongoing changes.
We have not yet developed a process for handling these changes, so, for now, you will have to bear with us, and we will do our best to work with you.
Read This Before Making Stylesheet Changes
The most common thing that you will probably want to do is make changes to the site's stylesheet. For this reason, we strongly encourage you to NOT make changes directly to the theme.scss.liquid theme file, but instead to add your changes to the custom.scss.liquid file. In here, you should be able to override anything in theme.scss.liquid, while still continuing to receive our changes.
If you do not do this, when we do make changes to the HTML that requires changes to the CSS, you might end up with a very weird looking site, because the HTML changed, but not the CSS.
You've been warned!
Review Where You’ve Made Changes
Did you update the theme code and now can’t remember what changes you made? Say no more!
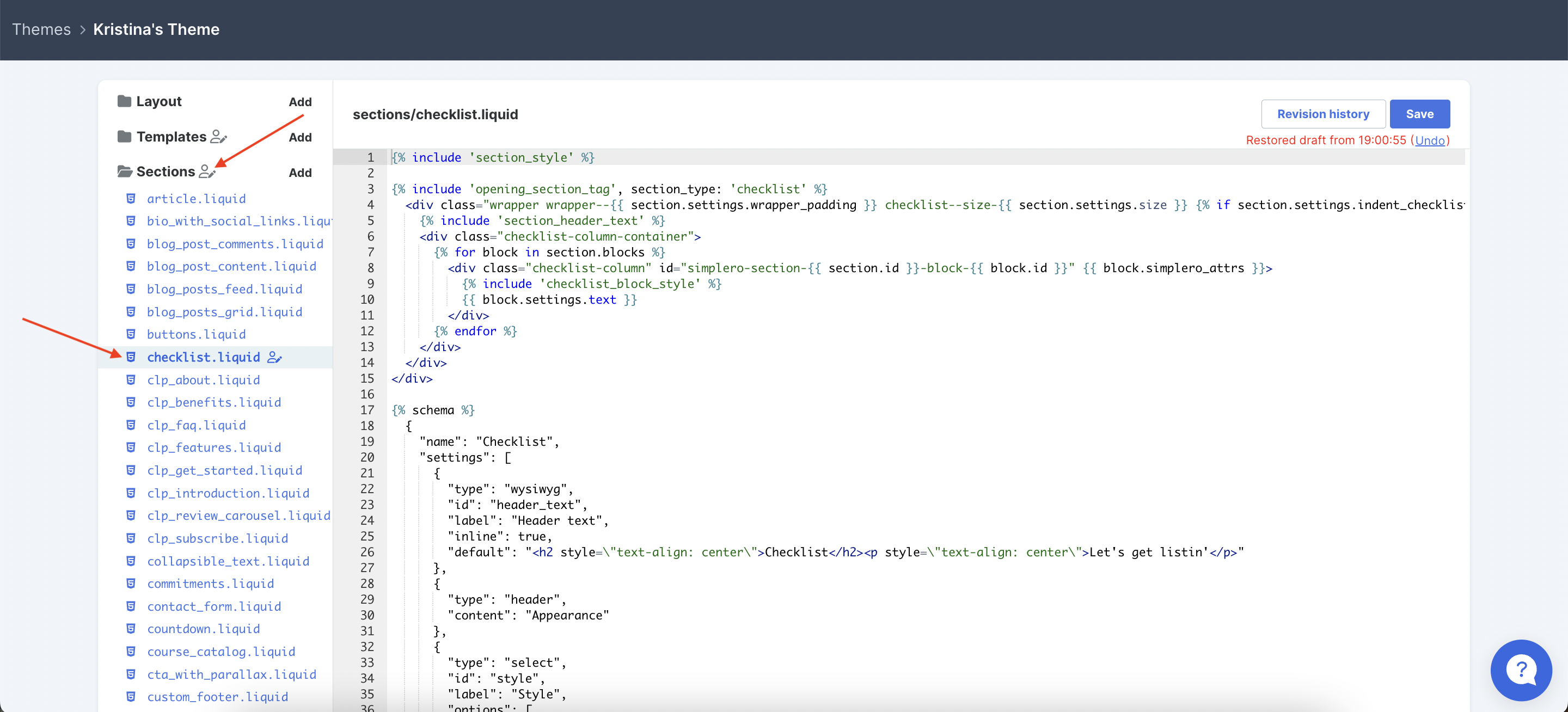
Anything you’ve made changes to will have the person with a pencil icon next to it:

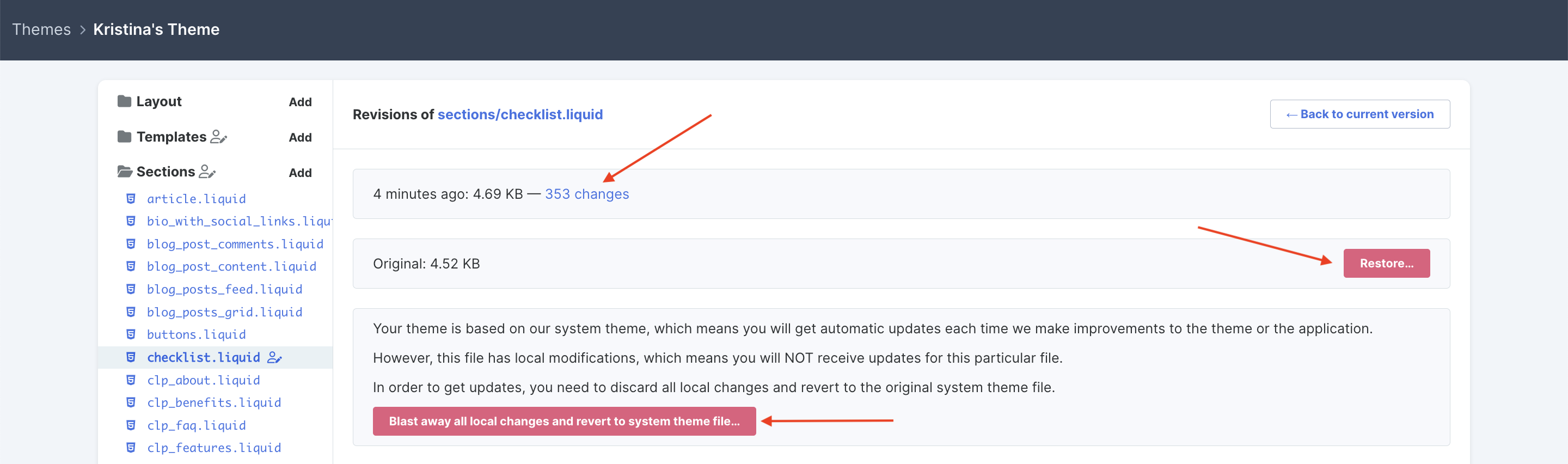
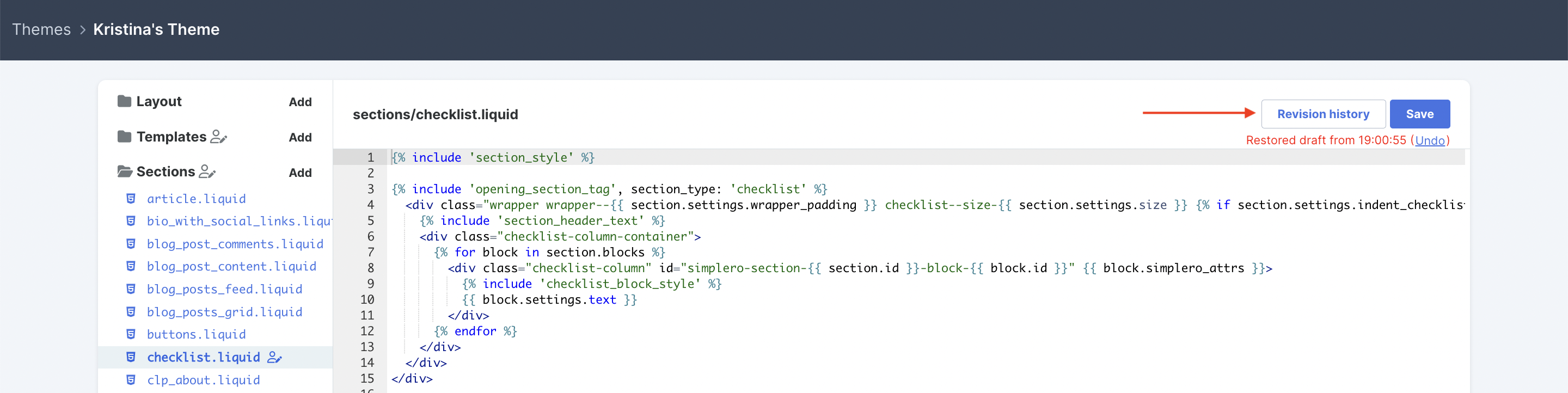
To see your Revision history, press the Revision history button in the top right-hand corner:

Here you can see exactly how many changes were made, and how long ago.
You can also Restore this file to its original version, or Blast away all local changes and revert to system theme file if you’d like to get updates each time we make improvements to the theme: