Contacts
Lists
Segments
Support Tickets
Main Website
Triggers
Broadcasts
Newsletters
Landing Pages & Forms
Affiliate Programs
Automations
Emails for automations
Done For You Campaigns
Funnels
Products
Catalog
Purchases
Pipelines and Deals
Sites
Style Guides and Page Builder
Courses
Media Library
Worksheets
Scheduling Links
Account Settings
Integrations
Contacts Settings
Marketing Settings
Sales Settings
Content Settings
Deprecated Features
Anchor links allow you to setup a link that links to a particular part or item on a page.
We've setup this link to be an anchor link that goes to the header at the very bottom of this guide.
Here’s how you can do it using the Text Editor on a Page in the Legacy Builder:
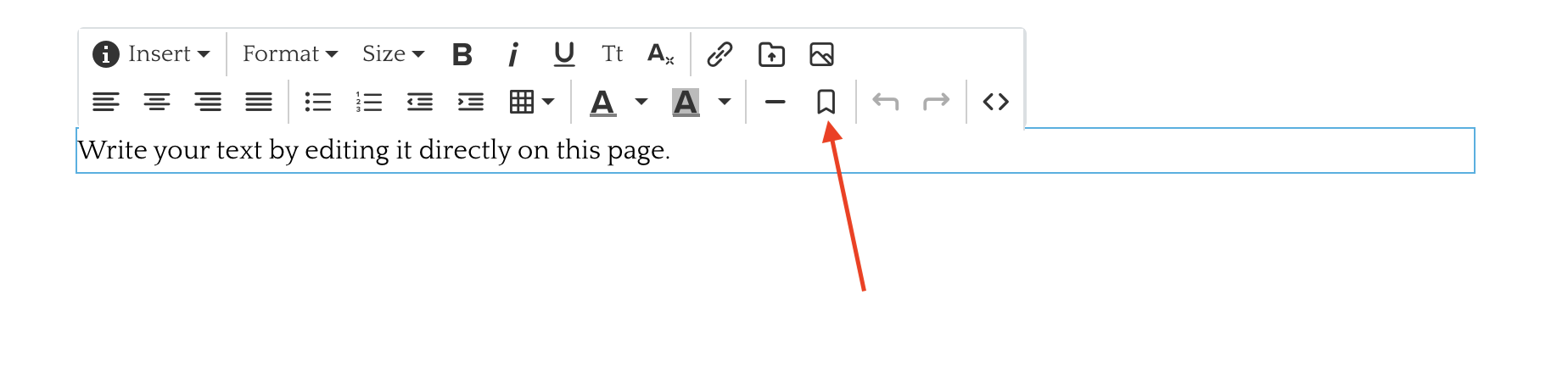
First we need to find a Text section on the website you're editing.
Hover over the section and click the Bookmark icon:
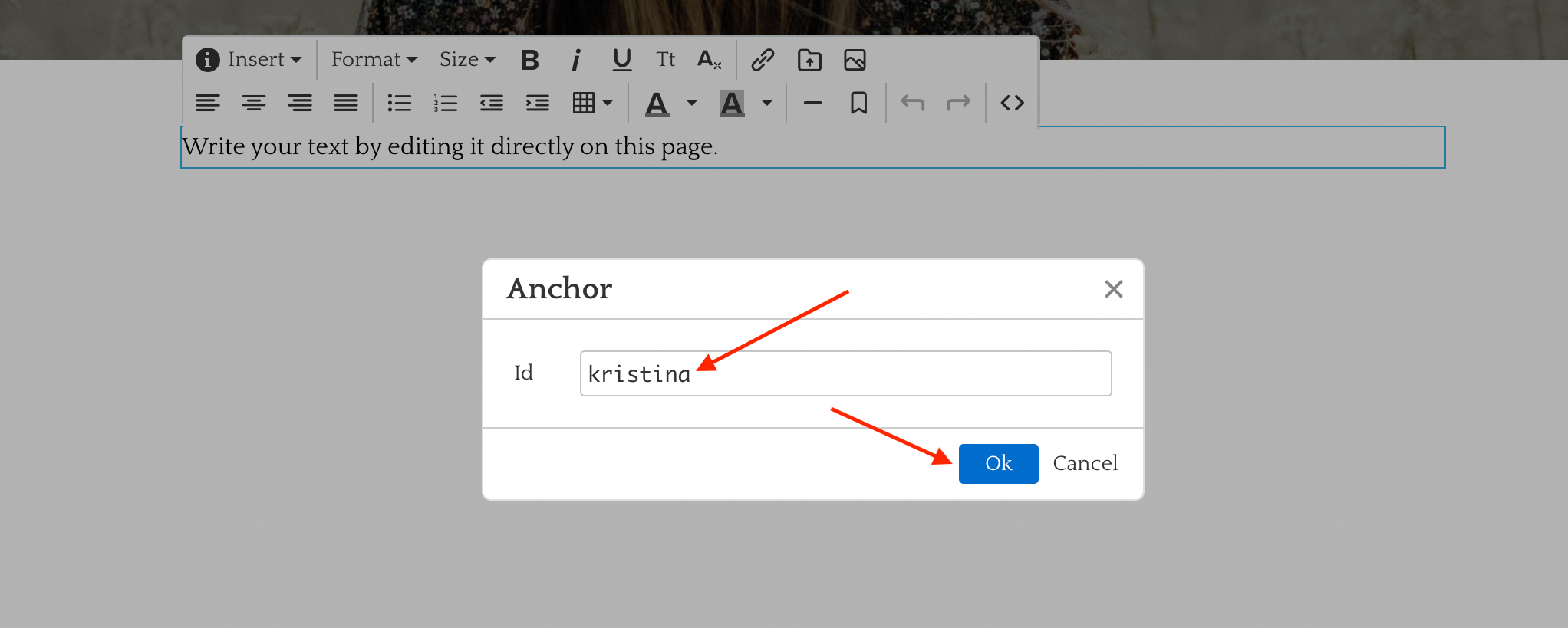
An Anchor box will pop up where you can decide the Id for this Anchor.
You can call the ID whatever you want. For this one, I’ll call it kristina and press the blue Ok button:

You’ll see a small grey dot appear next to the Text after this:

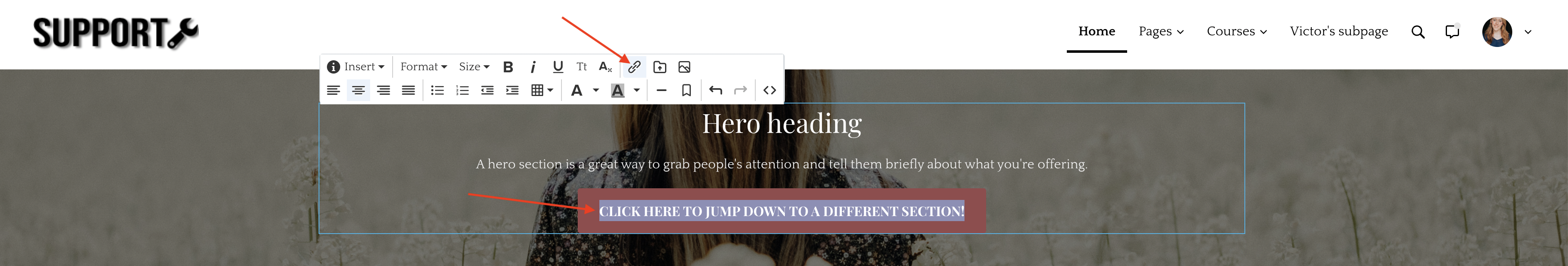
Next, find the Button or Text you want to hyperlink to this section. So when they click it, they jump down to the section!
Once you've found it, highlight the text and press the Link icon in the Editor (if the link or button is created via the Editor):

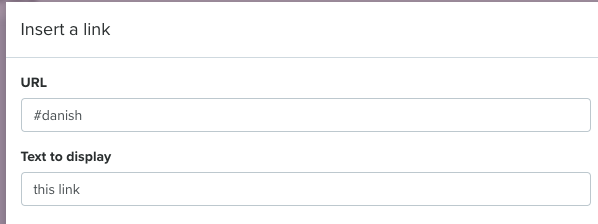
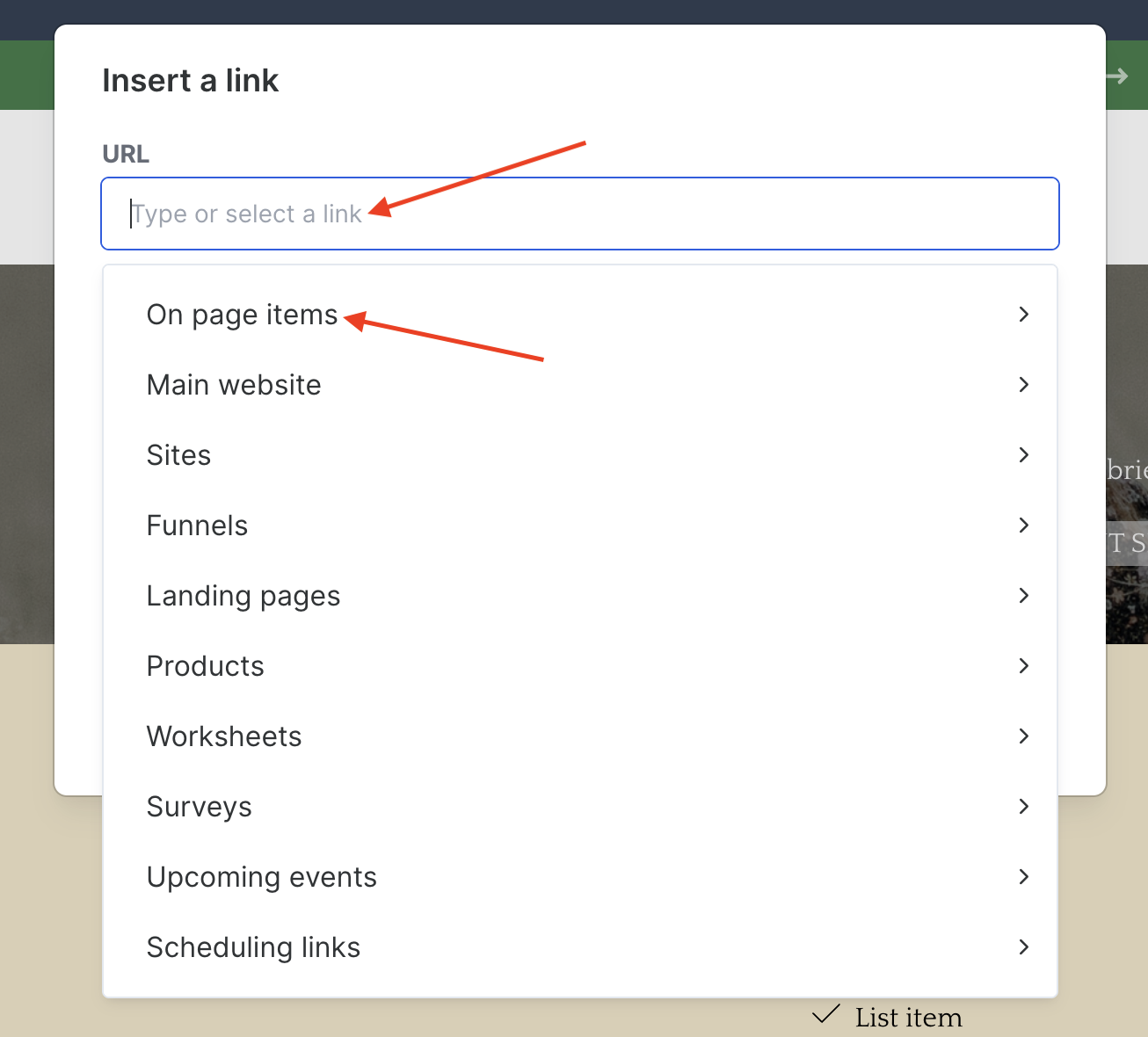
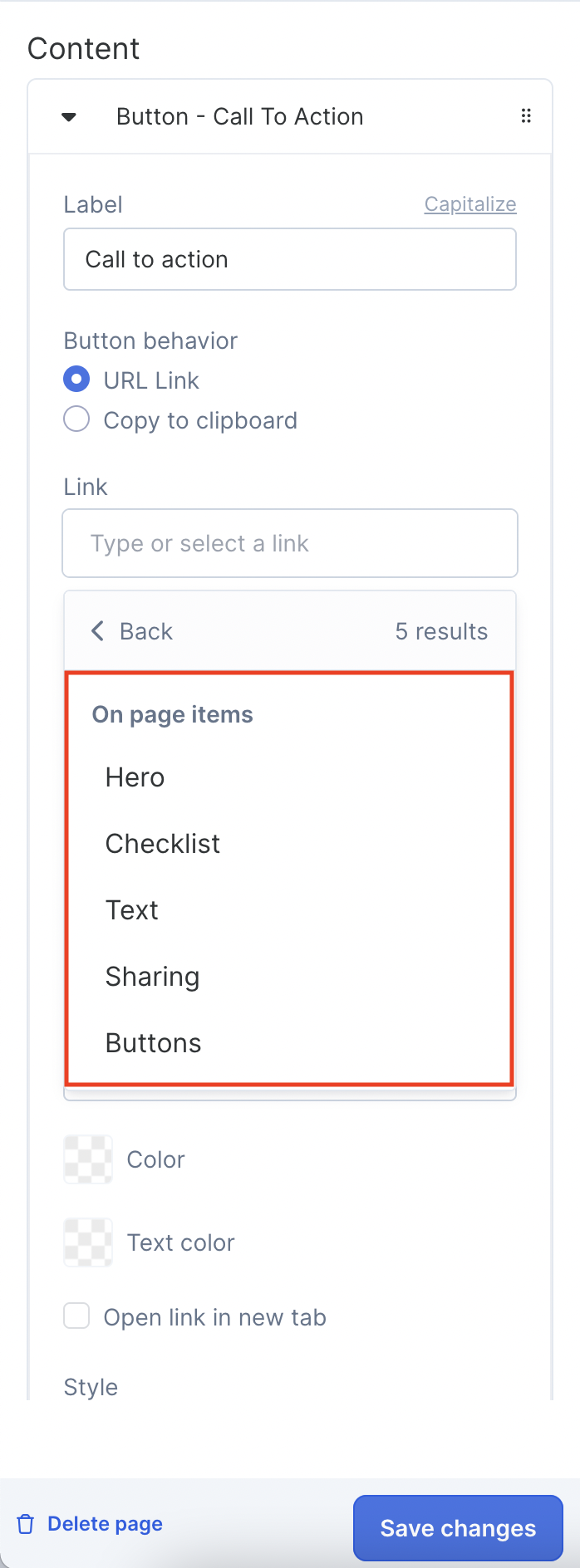
The Insert a link menu will pop up. Click on the white bar underneath URL and select On Page Items:

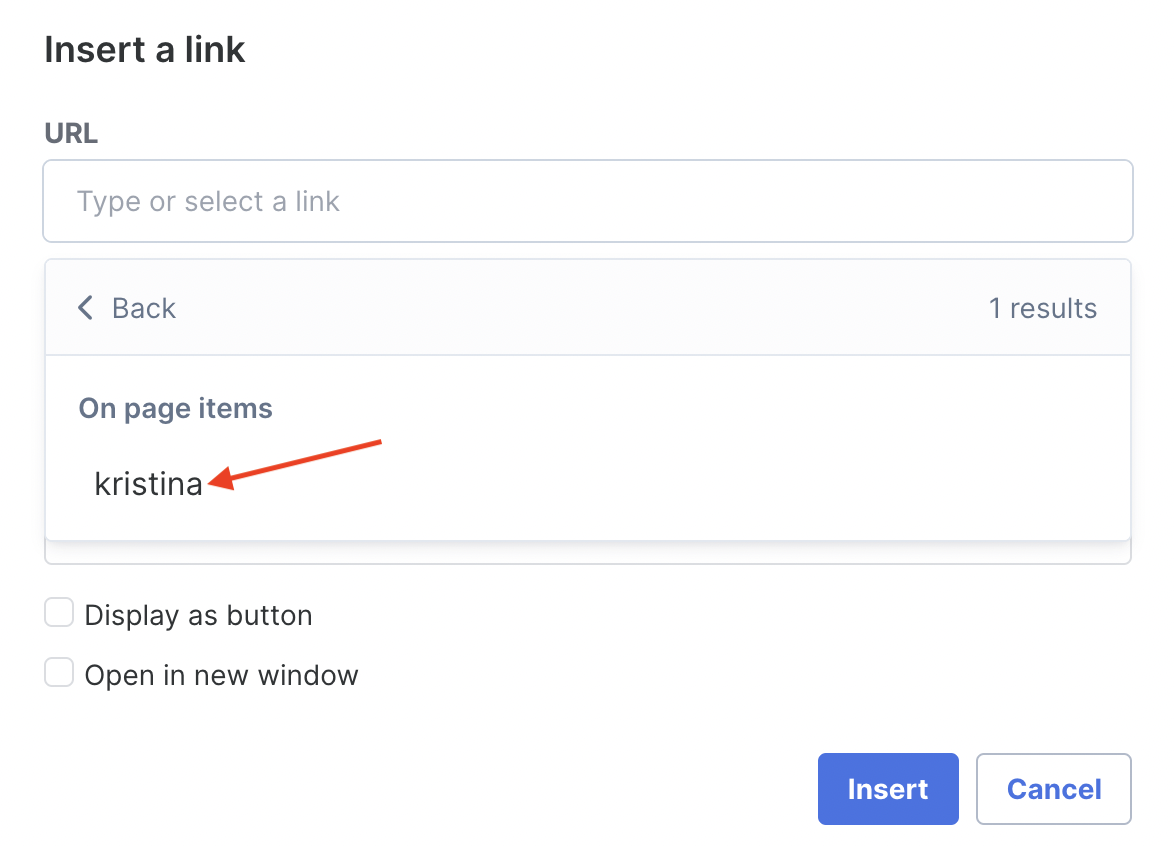
Now select your Anchor Id from the options below to choose the section you’re anchoring to:

Now the Button or Link will jump down to the section you anchored it to!
NOTE! If the Button was added to an existing section under the Content tab, or added via a Button section, click on the section and scroll down to Content on the white column to the left of the page.
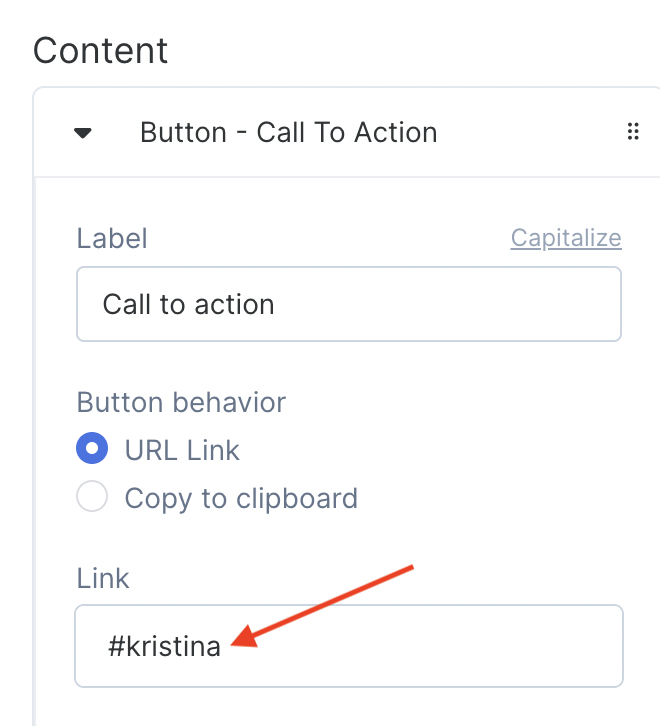
Then click the white bar under Link and type your Anchor ID with a hashtag in front of it. Using our example, it’ll look like this:
#kristina
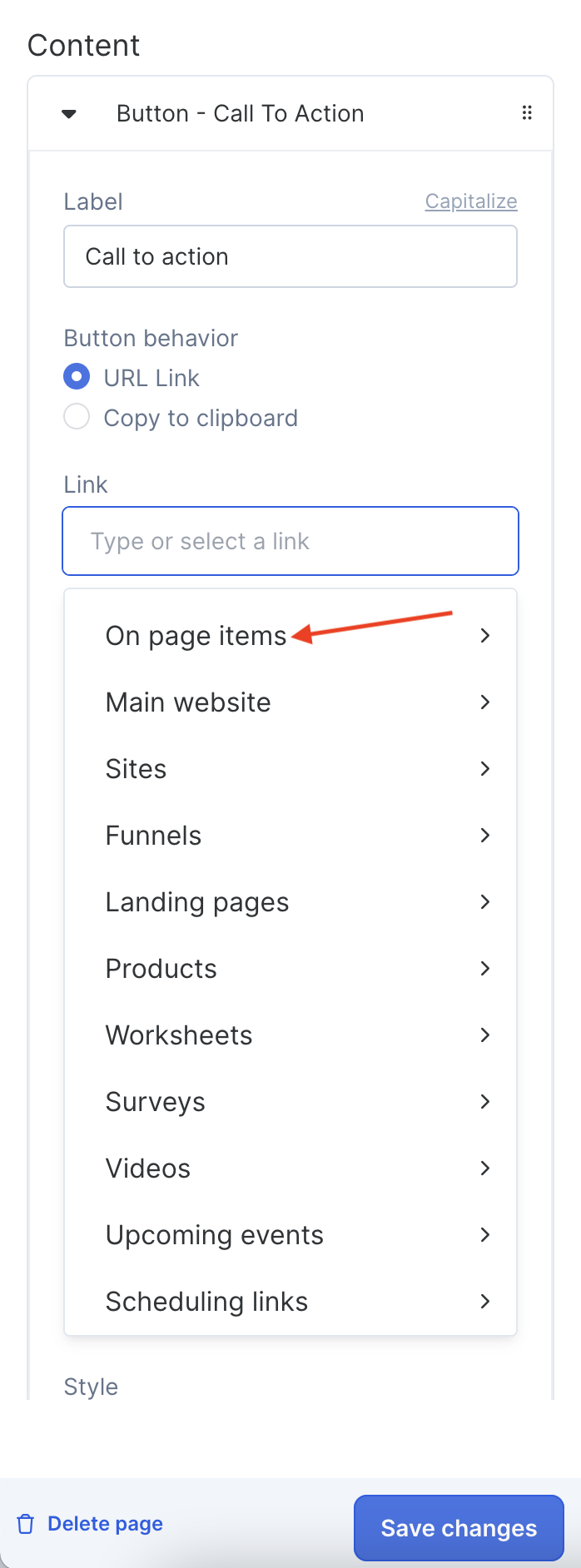
 The other option is to select On page items and just choose the section on the page you want to jump down to:
The other option is to select On page items and just choose the section on the page you want to jump down to:


Now the Button will jump down to the section you anchored it to!
Link to an Anchored Section on a Different Page
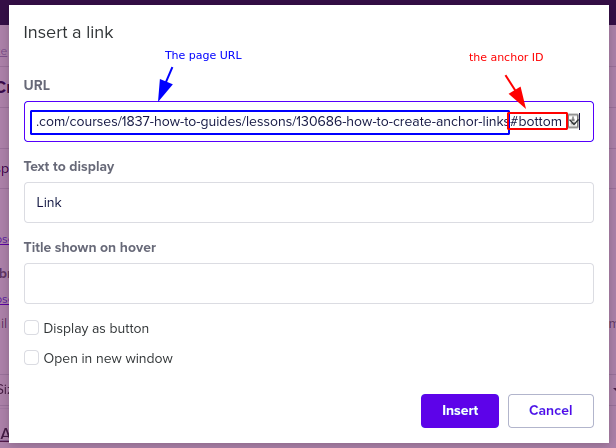
Wherever you Insert a link, add the URL to the page you want to send them to and then add a Hashtag at the end with the Anchor ID to the section where you added the anchor:
https://www.yourpageurl.com/home/#anchorID

The link will now take you to the page you've linked to and automatically scroll down to where the anchor is!
Here is how to do it via the source code:
First you need to identify the part of the page we want to link to.
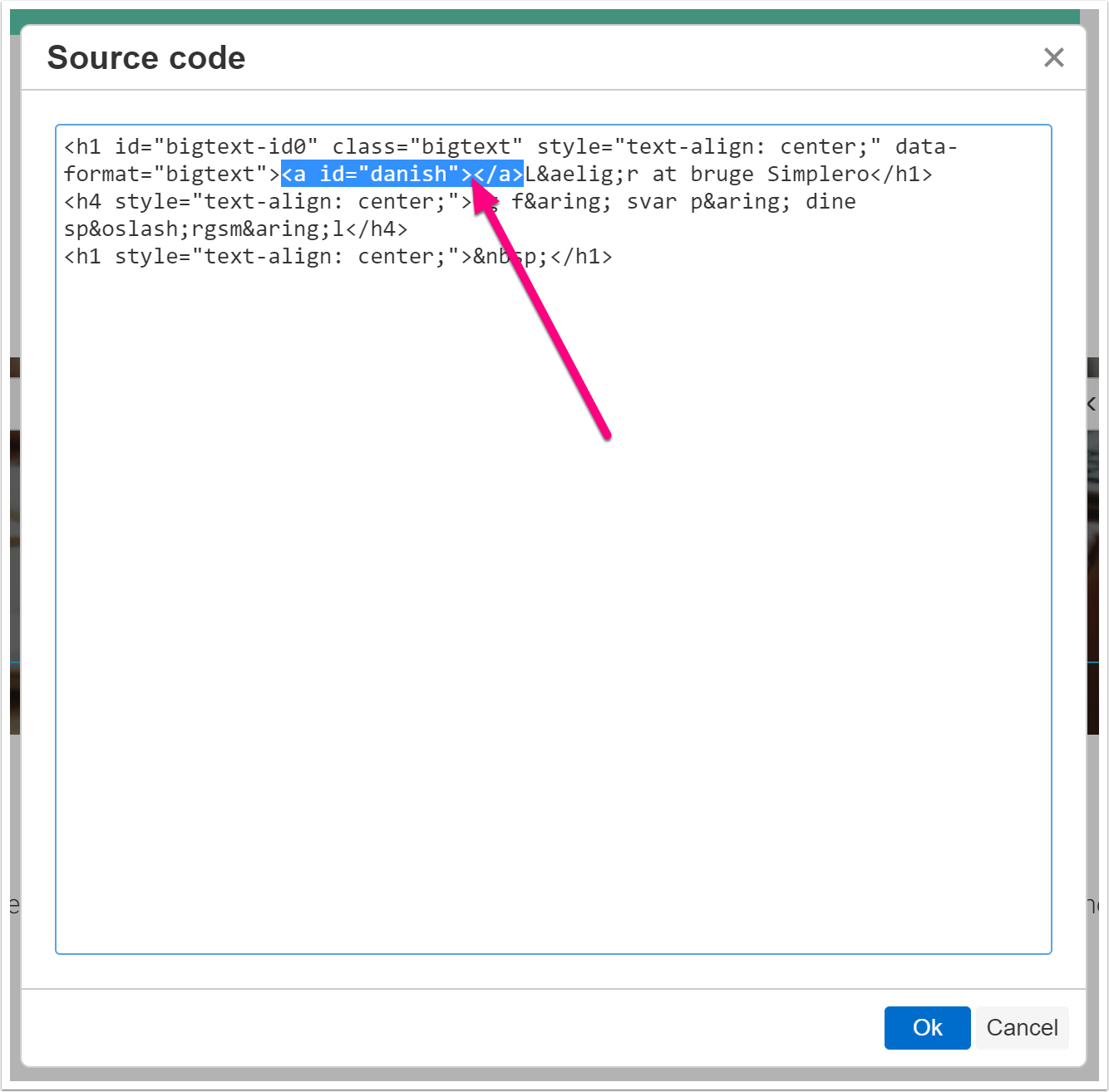
Click the <> icon to open the Source Code (in the Legacy editor):

Give the element an ID. For example id="danish" (you can use any word you like instead of 'danish'). You need to make sure the id="danish" section is added to the code in the following format: <a id="danish"></a> (see screenshot below)
You'll also want to add <a id="danish"></a> to the Source Code directly to the left of the text you want to link to on the page:

Click OK and Save your changes.
You are now able to visit your anchor link URL by adding a # and the word you chose to the end of the link.
So now hyperlink the element you want to be a link.
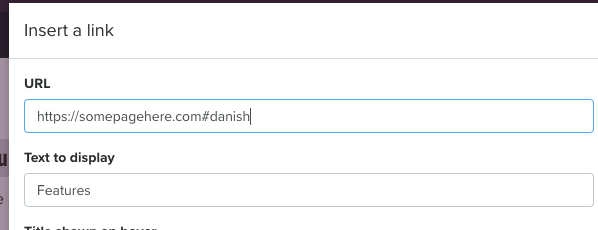
In the URL field put the page you want to link to followed by the # symbol and your ID:

If the anchor link is on the same page, you can just put the # symbol and the ID.