AI Chat Bot
The chat bot may hallucinate. Please double check results.
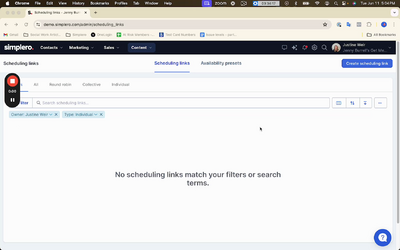
Learn the basics for building a beautiful Site and/or Landing Page using Simplero’s Page Builder 2.0, including the different section types, styling options, and how to set up your theme.
If you have 2 minutes, we'd love to get your feedback on our workshops.
Copyright © 2025 Powerful Through Grace, Inc.
___MESSAGE___
___MESSAGE___