How to Create Anchor Links
Anchor links allow you to setup a link that links to a particular part or item on a page.
We've setup this link to be anchor link which goes to the header at the very bottom of this guide.
Here is how you can do it using the text editor:
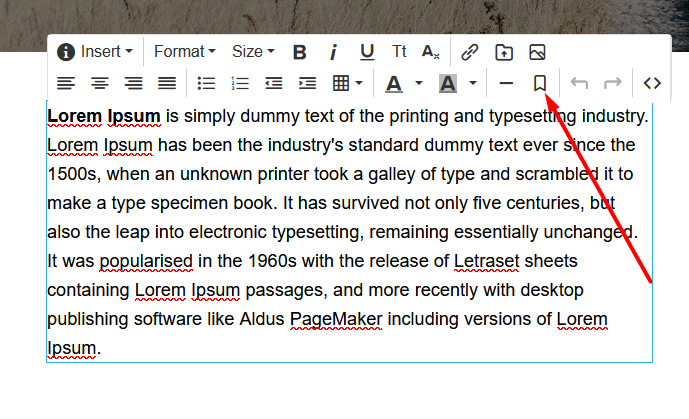
First we need to find a text section on the website you're editing.
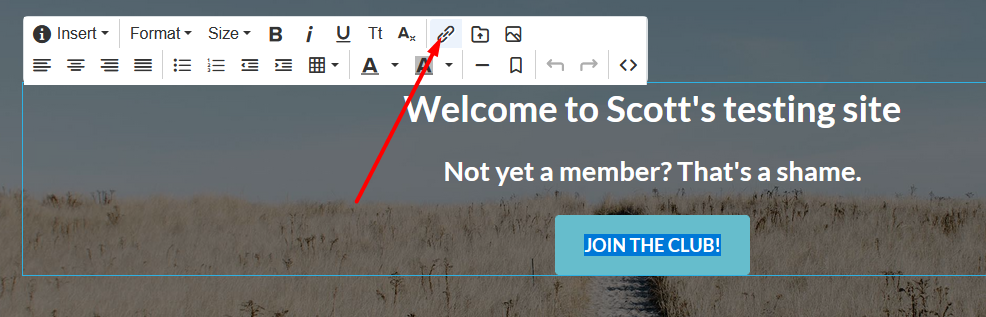
Once we've done that, click the bookmark icon:

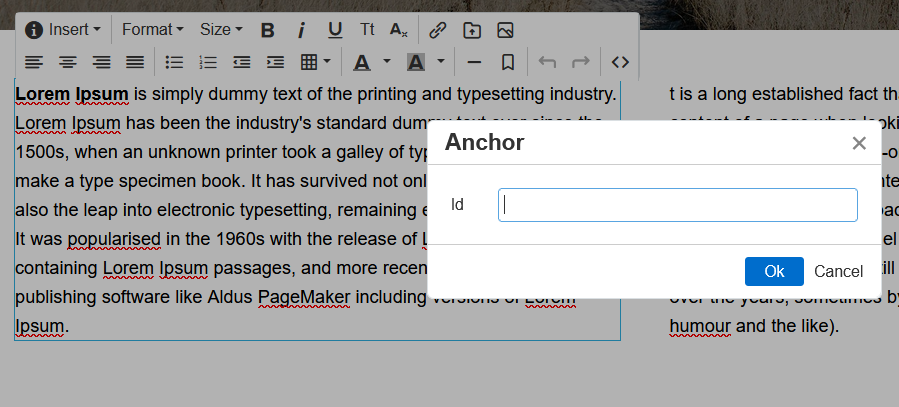
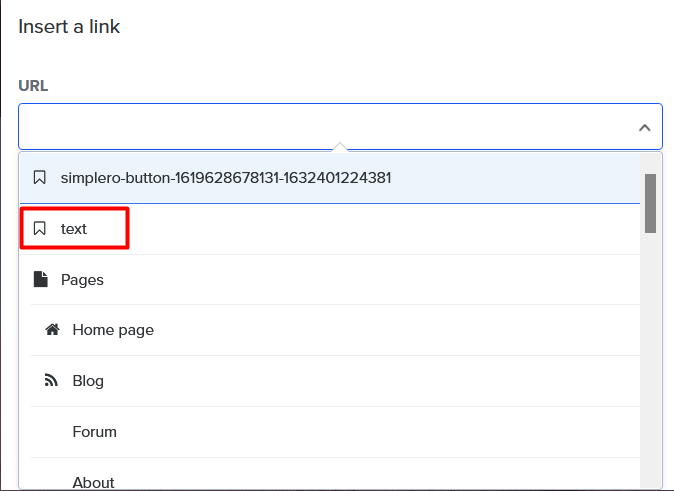
Then a new box will pop up and in here, you can put the "ID" of the section:

You can call the ID whatever you want, for this one we'll call it text.
Next you want to find the button or text that you want to be a hyperlink, for that section.
Once you've found it, you click it and click the chain link in the editor:

Clicking that button makes a box pop up and in the URL here there will be a dropdown, where you can choose your anchor:

Click the anchor, and then hit save changes. The button will now take you to the section you mad the anchor!
Link to an anchor on a different page
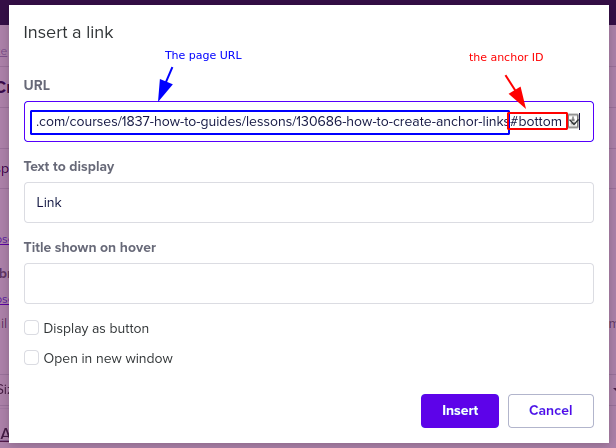
Add a link using the URL option, then paste the page URL where the anchor is located adding the anchor at the end of the URL following the format below:
https://www.yourpageurl.com/home/#anchorID

The link will now take you to the page you've linked to and automatically scroll down to where the anchor is :)
Here is how to do it via the source code:
First we'll identify the part of the page we want to link to.
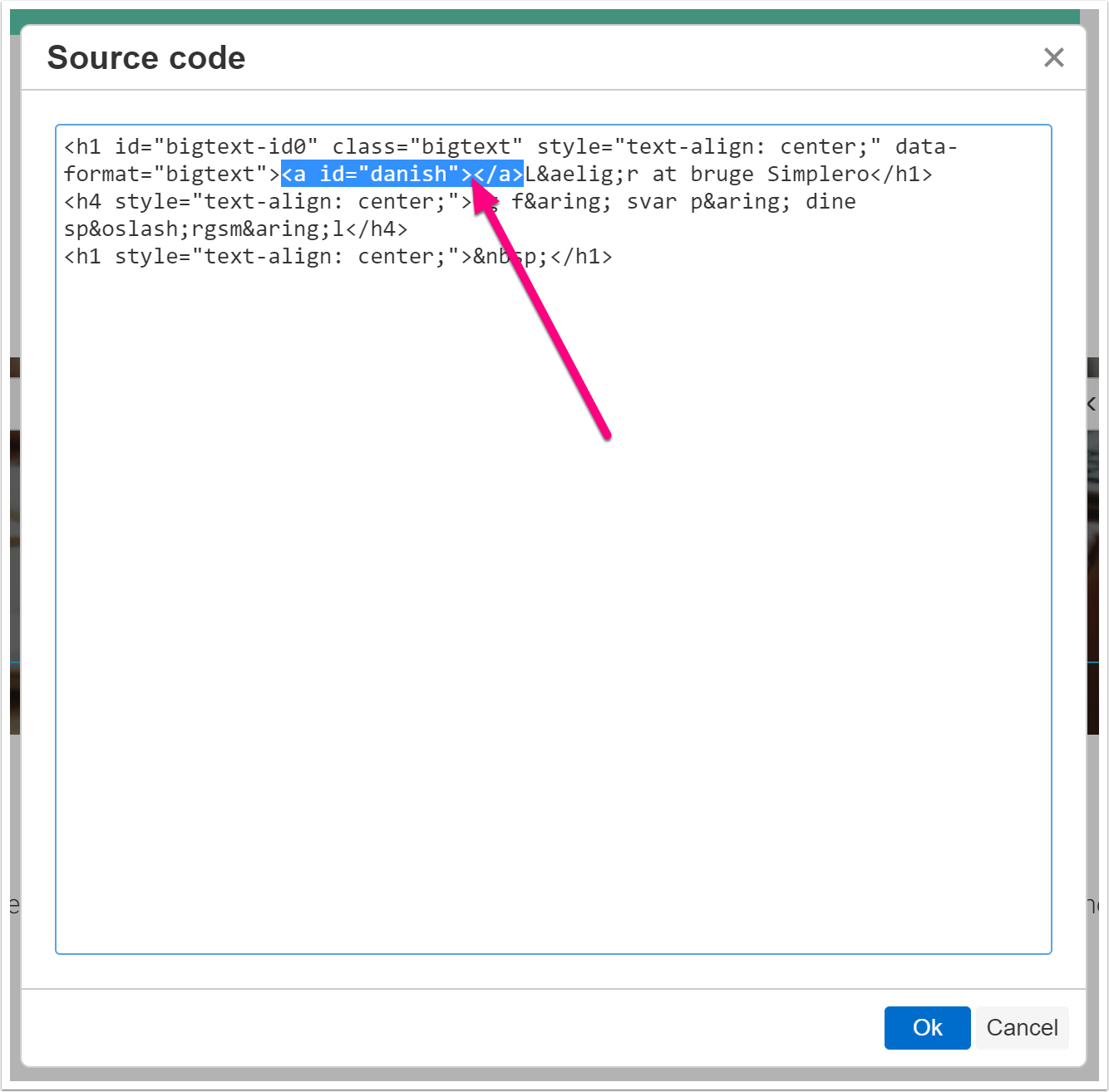
Click the <> icon to open the source code.

Give the element an id. For example id="danish" (you can use any word you like instead of 'danish'). You need to make sure the id="danish" section is added to the code in the following format: <a id="danish"></a> (see screenshot below)
You'll also want to add <a id="danish"></a> to the Source Code directly to the left of the text you want to link to on the page.

Click OK and save your changes.
You are now able to visit your anchor link URL by adding a # and the word you chose to the end of the link.
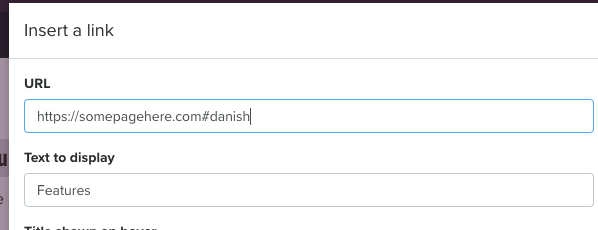
So now hyperlink the element you want to be a link.
In the URL field put the page you want to link to followed by the # symbol and your ID.

If the anchor link is on the same page, you can just put the # symbol and the ID.